15 avril 2025
View Transition API et son intégration dans NextJS
6 minutes de lecture

L’API View Transition permet d’animer de manière native les changements d’état d’une page, sans dépendre de bibliothèques tierces. Récemment, Next.js a intégré cette fonctionnalité de manière expérimentale.
Bien que cette approche soit encore en phase de test et peu documentée, elle ouvre la voie à une simplification des animations que l’on considérait jusqu’ici comme complexes.
Avant d’aborder son utilisation dans Next.js, je vais rapidement vous présenter l’API dans sa version native pour celles et ceux qui ne seraient pas encore familiers avec elle. Si vous êtes déjà familier avec l’API, vous pouvez directement passer à cette section.
Qu'est-ce que l'API View Transition ?
L'API View Transition est une fonctionnalité native du navigateur qui permet d’animer les changements d’états du DOM (ou de navigation) sans avoir recours à une librairie tierce comme Framer Motion ou GSAP. Elle simplifie grandement l’intégration de transitions / animations visuelles lors de la mise à jour du contenu d’une page.
Cette fonctionnalité n’est pas supportée par tous les navigateurs. Pour l’instant seuls les navigateurs basés sur Chromium, et le navigateur Safari la supportent.
startViewTransition
Le cœur de cette API repose sur la méthode startViewTransition.
document.startViewTransition(() => updateTheDOMSomehow())
Appeler cette méthode, en lui passant en callback une fonction qui met à jour le DOM, déclenche un cycle de view transition.
Qu'est-ce que ça veut dire ? Essentiellement, à l'appel de cette méthode, l'API capture l'état de la page. Une fois l'opération terminée (la capture de la page) c'est votre fonction de mise à jour du DOM qui est appelée et l'API capture ensuite de nouveau l'état de la page, après votre mutation du DOM.
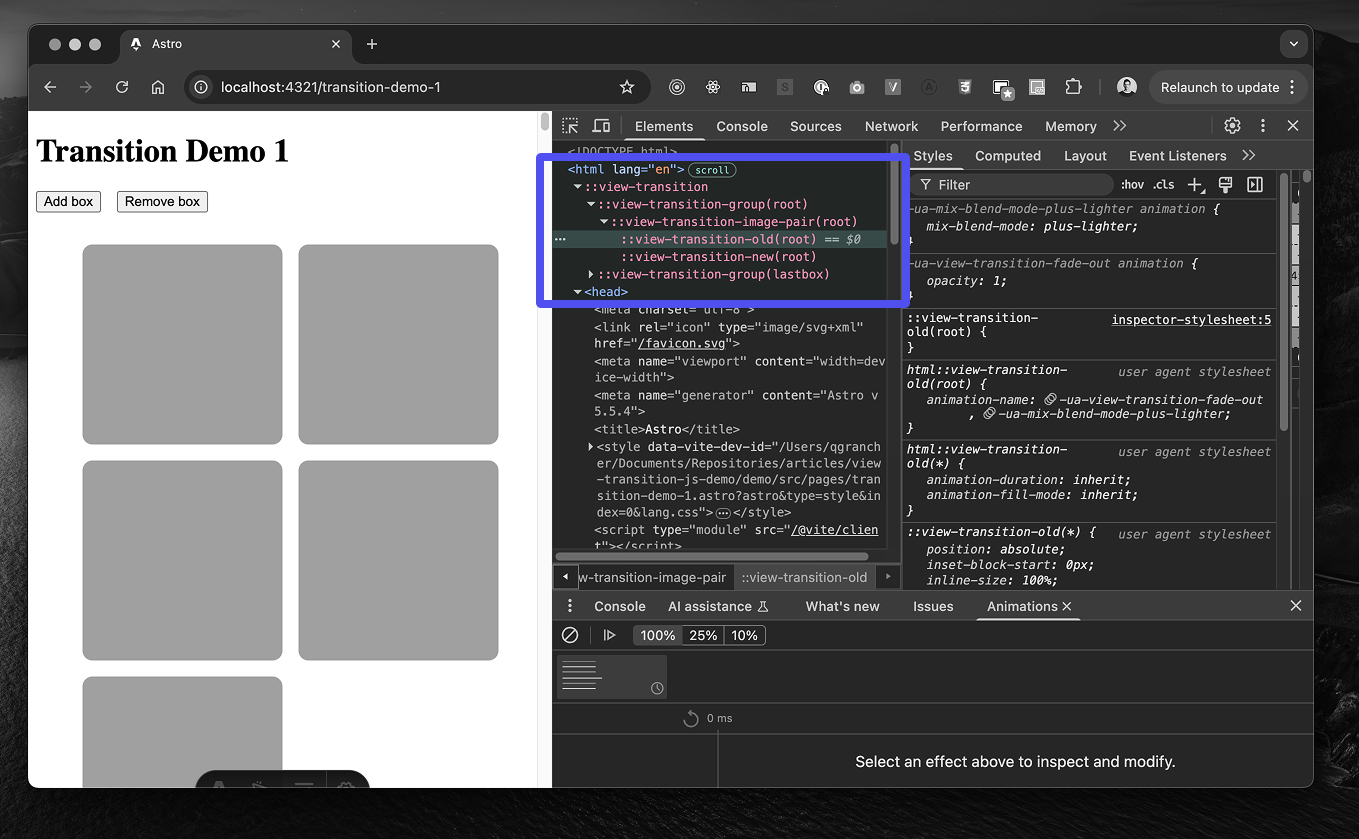
L’API construit ensuite une arborescence qui ressemble à celle-ci :
::view-transition
└─ ::view-transition-group(root)
└─ ::view-transition-image-pair(root)
├─ ::view-transition-old(root)
└─ ::view-transition-new(root)
Comme son nom l’indique ::view-transition-old représente la capture de l’ancienne vue et, vous l’aurez compris, ::view-transition-new la capture actuelle de la vue.

L’ancienne vue est animée en fade out tandis que la nouvelle apparaît en fade in (via la propriété CSS opacity). C’est le comportement par défaut, mais il peut bien sûr être customisé (c'est là tout l'intérêt).
Customiser ses transitions
Pour customiser les view transitions on utilisera les pseudo selecteurs ::view-transition.... en CSS.
Ainsi, si je souhaite faire une transition un peu plus complexe (qu'un fade in / out) je peux cibler ma transition de vue et y appliquer une animation CSS de mon choix.
Par exemple, ici, j’applique respectivement mes animations pop-in et pop-out que j’aurai définies plus haut dans ma feuille de style.
::view-transition-old(root) {
animation: pop-out 0.3s ease;
}
::view-transition-new(root) {
animation: pop-in 0.3s ease;
}
Cibler un élément précis
Dans l’exemple précédent, nous avons utilisé un view transition sur l’ensemble de la page (root) mais il est possible de cibler un élément précis.
Pour ce faire, on doit d’abord lui donner un nom de vue de transition (view-transition-name).
.box {
view-transition-name: box;
}
On pourra ensuite cibler la vue de transition liée à cet élément avec les pseudo éléments correspondants:
::view-transition-old(box) {
animation: skew-out 0.3s ease;
}
::view-transition-new(box) {
animation: skew-in 0.3s ease;
}
Vous devez attribuer un view-transition-name unique à chaque élément pour que la capture fonctionne.
Si vous souhaitez animer plusieurs éléments de la même manière vous pouvez utiliser la propriété view-transition-class: myClass dans ce cas il faudra préfixer le nom de votre classe par un point, pour le sélectionner avec le pseudo-élément (ex: view-transition-old(.myClass) ou view-transition-new(.myClass)).
Deux types de transitions
Les transitions de vues se découpent en deux catégories.
Les transitions de vues sur le même document et celles sur multi-documents (transition de changement de page).
Les deux catégories reposent sur les mêmes principes à la différence que pour une transition multi-documents on n’a pas besoin d’appeler la méthode startViewTransition pour démarrer la transition.
C’est la navigation entre les documents qui déclenchera la transition.
Nous voilà globalement à jour sur l’état de l’API View Transition (au jour de la rédaction de cet article).
Si vous souhaitez approfondir plus en détails l’API je vous recommande la documentation MDN (quoiqu'un peu légère), la spécification W3C et les nombreux articles de Chrome For Developpers sur le sujet.
Activer la magie des transitions dans Next.js
Récemment, une fonctionnalité a été introduite pour faciliter l’intégration de l'API View Transition dans les projets Next.js. Mais attention, on entre ici dans un territoire très peu documenté.
Cette fonctionnalité, apparue lors d'une release il y a quelques mois, est encore marquée comme experimental. À l’heure où j’écris ces lignes, la documentation officielle est assez minimale sur le sujet (voici le lien si vous voulez jeter un œil) et les ressources restent rares.
C’est justement ce manque de documentation qui m’a poussé à creuser un peu.
En fouillant un peu, je suis tombé sur une démo partagée par Delba Oliveira, développeuse chez Vercel. Ça m’a donné envie d’approfondir le sujet et d’expérimenter directement avec cette nouvelle API dans un petit projet de test de mon côté. Voici ce que j'en ai retiré.
Spoiler : c’est déjà prometteur.
Pour utiliser cette fonctionnalité dans NextJS il faut activer un flag experimental : viewTransition. Et utiliser une version ≥ v15.2.0.
module.exports = {
// ...
experimental: {
viewTransition: true,
},
}
Le composant unstable_viewTransition
Actuellement, React expose un composant unstable_viewTransition (oui, le nom annonce la couleur). Il prend plusieurs propriétés :
name: L'équivalent deview-transition-nameen CSS.className: Pour assigner uneview-transition-classà l'élément.exit/enter: Pour ajouter une classe (CSS) à l'animation de sortie ou d'entrée de l'élément. (Au montage ou au démontage du composant)- Et d'autres propriétés que je n'ai pas encore explorées mais qui sont typées et documentées dans les types de React.
Concrètement, voici à quoi ça peut ressembler dans le code :
import { unstable_viewTransition as ViewTransition } from 'react'
export default function MyComponent() {
return (
<ViewTransition name="box">
<div className="box">Hello</div>
</ViewTransition>
)
}
Même si l’article parle ici d’intégration dans Next il est important de noter qu’il s’agit à la base d’une fonctionnalité de React introduite par cette pull request.
C’est la raison pour laquelle on importe le composant unstable_ViewTransition de React.
Une démonstration
Et maintenant… une petite demo maison pour montrer ce que ça donne en action dans un mini blog NextJS 👇
Dans cette démo on utilise la transition de vue multi-documents, c’est donc la navigation qui déclenche les transitions.
J'ai donné le même name au composant <ViewTransition> utilisé dans la page /blog et la page /blog/post/[slug].
Donc à la navigation entre les deux pages, la transition est appliquée pour animer le changement de page entre ces deux éléments.
Hormis un petit effet de flou sur les images, cette démo est purement réalisée avec l'API de React, en mode par défaut, tel que je l'ai présenté plus haut, sans configuration supplémentaire. C'est donc donc assez simple à mettre en place.
Et voici le code source utilisé pour cetté démo.
Limites et perspectives
L’intégration expérimentale de l'API View Transition au sein de Next.js ouvre des perspectives intéressantes pour le développement d’interfaces plus fluides. À l’avenir on pourrait imaginer la configurations de transitions prédéfinies entre les pages à l’instar de NuxtJS.
Néanmoins, comme je l’ai rappelé plusieurs fois tout au long de cet article c’est une fonctionnalité qui n’est encore pas totalement prête pour un usage en production, l’API pourrait changer et sera sûrement encore sujette à évolution.
Bonus : Utilisations créatives de l'API View Transition
En bonus, j'ai rassemblé quelques exemples de sites qui utilisent l'API View Transition de manière créative pour que vous ayez une idée des possibilités qu'elle ouvre.
- https://nmn.sh/
- https://cydstumpel.nl/
- https://x.com/delba_oliveira/status/1897701817431044124
- https://theme-toggle.rdsx.dev/
- https://framer-ground-svelte.vercel.app/layout/page-wipe


