7 avril 2025
DotJS 2025 : focus sur l’avenir de JavaScript et l’IA
7 minutes de lecture

DotJS 2025
Dans la mythique salle parisienne de la Folie Bergère, s'est tenue la conférence DotJS 2025. Nous y étions et nous vous racontons tout de cette édition 2025 marquée par un anniversaire : la dixième édition 🎉. Et vous allez voir, des sujets plus intéressants les uns que les autres et même quelques surprises pour clôturer la journée.
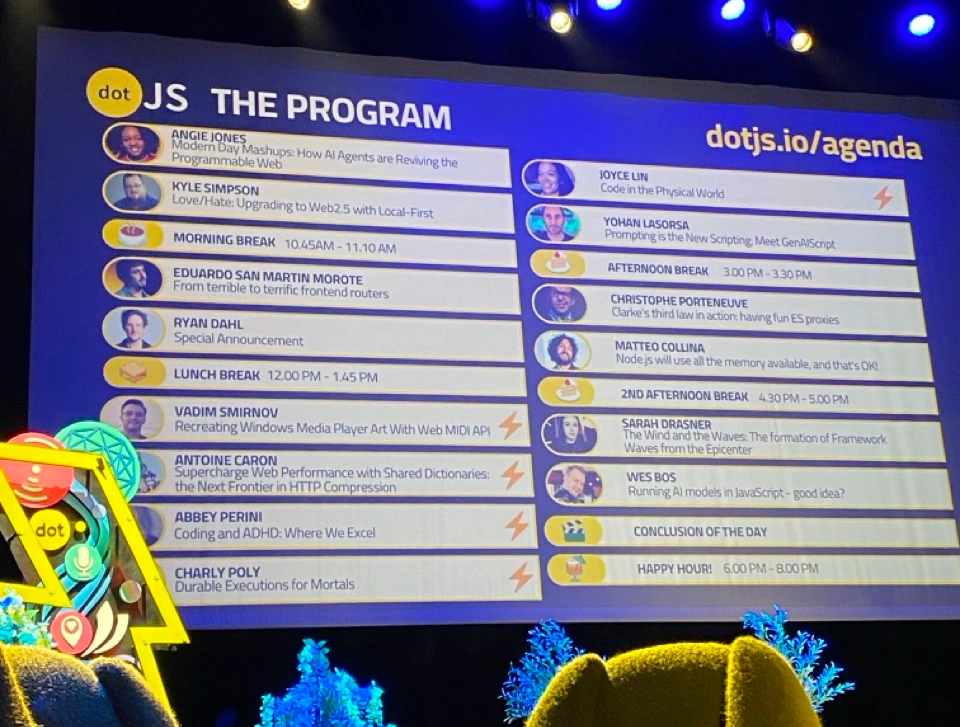
Au programme

How AI Agents are Reviving the Programmable Web
Angie Jones revient sur l'époque des mashups, où des développeurs bricolaient des apps en combinant plusieurs services (ex : Google Maps + Craigslist). Cette époque a donné naissance à l'API economy… avant de s'essouffler à cause des difficultés de maintenance et de compatibilité.
Aujourd'hui, elle observe un retour de cette créativité grâce aux agents IA et au Model Context Protocol (MCP) : un standard ouvert qui permet aux agents IA de dialoguer avec des APIs de manière simple, via des wrappers appelés MCP servers. Résultat : on peut désormais créer des apps complexes en langage naturel, sans recoder chaque intégration à la main.
💡 Les points clés du talk
- 🧠 MCP : un protocole standard pour connecter des agents IA à des APIs
- 🧰 Plus de 3 000 MCP servers déjà disponibles
- ⚙️ Compatible avec tous les LLMs et agents (open source ou non)
- ⚡️ Permet de créer des "mashups" modernes en quelques prompts (ex : site à partir d'un design Figma)
- 💥 Le web programmable est de retour, mais cette fois, avec des agents IA pour automatiser la compatibilité

Love/Hate: Upgrading to Web2.5 with Local-First
Kyle Simpson dénonce les fausses oppositions (cloud vs local, JS natif vs framework, JS vs TS…) qui freinent le progrès. Pour lui, le web 2.0 est en train de s'effondrer, miné par :
- la perte de contrôle des utilisateurs sur leurs données
- la complexité croissante des apps web
- une performance illusoire (le "zéro install" est un mensonge)
- des coûts démesurés, à la fois pour les devs et les utilisateurs
- une dépendance au cloud qui exclut une grande partie de la population mondiale
Pour construire un web plus juste, durable et accessible, il propose une transition vers le "Web 2.5", via le mouvement Local-First. Il nous propose de nous questionner plus sérieusement sur la manière dont nous construisons nos apps et avec laquelle nous proposons une vision du web aux utilisateurs.
💡 Les points clés du talk
- 📁 Local-First : les données sont stockées en priorité sur l'appareil de l'utilisateur, et synchronisées si besoin
- 🔐 L'identité peut être gérée localement, sans serveur, grâce aux passkeys biométriques et aux clés publiques
- 🌍 Local-First permet un web plus résilient, économe, offline-friendly et souverain
- 🧩 Les apps Local-First s'appuient sur des standards ouverts (PWA, IWA, syncs périodiques, peer-to-peer, etc.)
- 🔄 Le Web 2.5 est un pont pragmatique entre le Web actuel et une alternative décentralisée, sans attendre le Web3

From terrible to terrific frontend routers
Yohan retrace l'évolution des routeurs frontend, depuis les bidouilles à base de hashchange dans Internet Explorer jusqu'au futur prometteur de la Navigation API, une nouvelle API native du navigateur.
Aujourd'hui, les frameworks JS (React, Vue, etc.) doivent réinventer les mécanismes de navigation à cause des limites de l'History API : API mal conçue, événements peu expressifs, absence de scroll/focus automatique, complexité inutile…
💡 Les points clés du talk
- 🔄 Navigation API permet d'intercepter toutes les navigations (clics, formulaires, pushState, etc.)
- ⚙️ Elle offre une vraie alternative native aux routeurs JS des frameworks
- 💡 Scroll, focus, transitions, historique, tout est géré nativement et proprement
- 🌍 C'est standardisé (HTML spec), soutenu par Interop 2025, et Firefox/Safari ont prévu de l'implémenter
- 🧪 Encore peu disponible en prod, mais déjà testable sur Chrome
Special announcement (Deno + OpenTelemetry)
Ryan Dahl (créateur de Node.js et Deno) annonce que Deno 2.2 intègre nativement OpenTelemetry, une norme pour l'observabilité (logs, traces, métriques). Cela permet de corréler les logs, traces et erreurs automatiquement, sans changer le code, même dans un projet Node.js exécuté avec Deno.
Avec un simple flag (--unstable-hotel) et une variable d'environnement, chaque requête HTTP reçoit un trace ID attaché à ses logs, rendant le débogage de production bien plus lisible et fiable.
Deno profite d'une avancée récente de V8 (Continuation Local Storage) pour rendre cela possible efficacement, et supportera aussi l'API standard AsyncContext en cours de standardisation (Stage 2 TC39).
💡 Les points clés du talk
- 🦕 Deno 2.2 embarque OpenTelemetry nativement
- ⚙️ Ajoutez simplement un flag pour obtenir des traces, logs corrélés et métriques
- 🔍 Plus besoin de deviner quels logs appartiennent à quelle requête (même asynchrone)
- 🌐 Fonctionne aussi avec les apps Node.js lancées via Deno
- 📈 Envoi possible vers Grafana, Datadog, etc.
- 🧪 Basé sur des standards en cours (AsyncContext), sans magie
Clarke's third law in action: having fun with ES proxies
Le temps d'un talk, Christophe pose sa casquette de maître de conférence pour porter celle de speaker et nous plonge dans les possibilités offertes par les ES Proxies, une feature JavaScript encore sous-exploitée, pourtant disponible depuis 10 ans.
Les proxies JS permettent d'intercepter dynamiquement toutes les interactions avec un objet (lecture, écriture, appel, etc.) via des "traps". C'est une forme de méta-programmation très puissante, qui ouvre la voie à des usages ludiques, utiles… ou juste WTF.
💡 Les points clés du talk
- 🧩 ES Proxies permettent de manipuler dynamiquement le comportement des objets JS
- 🚀 C'est la base de Vue 3, Immer, MobX et bien d'autres libs modernes
- 🎯 Cas d'usage : validation runtime, observabilité, immutabilité, DSL custom, etc.
- ⚡️ Ultra performant, très peu de coût par rapport à Object.defineProperty
- ✅ Support natif dans tous les environnements modernes
Node.js will use all the memory available, and that's OK!
Matteo démonte une idée reçue : non, votre app Node.js n'a pas forcément une memory leak juste parce qu'elle consomme toute la RAM. C'est en fait le comportement normal du garbage collector (GC) de V8.
Node réserve de la mémoire (RSS) et ne la libère pas immédiatement, même quand elle n'est plus utilisée, car le GC sait que d'autres allocations viendront. Le vrai indicateur à surveiller est le ratio entre heapUsed et heapTotal, pas juste la consommation mémoire brute.
Il montre qu'en ajustant la taille de la "young generation" via des flags V8 (--max-semi-space-size), on peut réduire la latence et augmenter le throughput, notamment dans les apps SSR (React, etc.), qui génèrent beaucoup d'objets temporaires.
💡 Les points clés du talk
- 💥 Ne tuez pas votre app Node si elle prend 80+% de RAM : c'est normal.
- 🔍 Surveillez plutôt le heapUsed / heapTotal et non le RSS seul.
- ⚙️ Affinez les flags V8 pour ajuster la taille des espaces mémoire (
max-semi-space-sizeet--max-old-space-size) - 🚀 Augmenter la young gen permet de garder plus d'objets volatiles dans la mémoire rapide
- 📊 L'outil open source Vat permet de monitorer facilement vos apps Node multi-threadées.
The Wind and the Waves
L'innovation dans les frameworks n'est jamais isolée : Angular, React, Vue, Solid, Svelte… tous s'inspirent mutuellement. Angular est un exemple de vague façonnée par de nombreux vents (influences).
Elle présente ensuite les nouveautés d'Angular :
- Signals : nouveau système de réactivité inspiré de Solid, plus simple et performant que RxJS.
- Lazy loading + hydration progressive : chargement à la demande avec @defer, inspiré de React Suspense, Astro, Quick.
- Outils de migration : ng update + T-surge (analyse globale, expérimental).
- Amélioration de la DX : syntaxe plus simple, nouvelle doc interactive.
💡 Les points clés du talk
- 🔄 Les frameworks évoluent ensemble, pas de manière isolée.
- 🧠 Angular adopte Signals, déjà utilisé en prod chez Google (Wiz, YouTube…).
- ⚡ Le lazy + hydration intégré donne de gros gains de perf.
- 🛠 Angular propose des outils de migration à l'échelle.
- ✨ L'expérience dev est en forte amélioration.
Running AI models in JavaScript: good idea?
Wes Bos partage son enthousiasme pour les modèles d'IA exécutés en JavaScript, et surtout dans le navigateur grâce aux avancées comme WebGPU. L'idée : éviter les aller-retours API/cloud ou la galère Python, et tout faire localement, rapidement, et à moindre coût.
Il montre que, même si la majorité des modèles sont pensés pour Python, on peut déjà faire beaucoup de choses utiles, fun ou créatives en JS : reconnaissance de pose, suppression de fond, transcription vocale, génération vocale, traduction, analyse de sentiments, etc.
On notera les références explicites au talk de Kyle Simpson autour du Local-First plus tôt dans la journée.
💡 Les points clés du talk
- 🚀 Exécution locale rapide grâce à WebGPU : moins de latence, plus de réactivité.
- 🔒 Vie privée et coût : pas de serveur, pas d'API à payer, les données restent sur l'appareil.
- 💡 Expérience utilisateur améliorée : IA directement dans l'UI (traduction, génération vocale, etc.).
- 🌐 Écosystème JS en pleine expansion : transformers.js, MediaPipe, ONNX, WebLLM, etc.
- 🚨 Limites à connaître : poids des modèles, performance variable selon le device, support WebGPU encore inégal.
Bilan
Comme à l'accoutumée, une conférence réussie : des sujets intéressants, des speakers de qualité, et une organisation impeccable. Et... Vous aurez sûrement remarqué, les sujets autour de l'IA sont devenus très nombreux et très populaires, ça tombe bien l'équipe de DotConferences l'a remarqué aussi et vous invite à la DotAI 2025 spécialement axée sur l'IA.
Si vous n'avez pas eu la chance de participer à la conférence cette année, on vous conseille vivement d'y venir l'année prochaine. En attendant, n'hésitez pas à regarder les rediffusions sur leur chaîne YouTube, et à aller voir les croquis des talks faits par @AmelieBenoit33.
À l'année prochaine 👋



