6 avril 2022
Exploration des nouveautés apportées par Material UI v5
2 minutes de lecture

Chez Premier Octet nous sommes des aficionados de Chakra UI cependant nous avons eu l'occasion d'utiliser Material UI 4 puis 5 dans le cadre d'un projet client. La version 4 souffrait de quelques lacunes concernant la personnalisation des composants, trois ans après la sortie de cette dernière MUI nous offre une nouvelle version accompagnée de son lot de nouveautés ✨
Emotion au service du style
Bye bye JSS, bonjour emotion et l’introduction de la prop sx sur tous les composants. Celle-ci permet d’utiliser n’importe quelle propriété CSS et nous donne directement accès au thème MUI.
MUI4, avec makeStyles :
import { Theme, createStyles, makeStyles } from '@mui/material'
const useStyle = makeStyles((theme: Theme) =>
createStyles({
root: {
cursor: 'pointer',
'&:hover': {
backgroundColor: theme.palette.primary.light,
color: theme.palette.common.white
fontWeight: 'bold',
},
},
})
)
const classes = useStyle()
<Box className={styles.root} />
MUI5, avec la prop sx :
<Box
sx={{
cursor: 'pointer',
'&:hover': {
backgroundColor: 'primary.light',
color: 'common.white',
fontWeight: 'bold',
}
}}
>
Beaucoup moins verbeux, nous apprécions 🙌
Nouveaux composants
📚 Stack
Stack offre une alternative au composant Grid dans le cas d’un layout unidimensionnel — vertical ou horizontal. Il est accompagné de deux props : divider et spacing, cette dernière permet de gérer l’espace entre chaque item.
<Stack direction="row" divider={<Divider orientation="vertical" flexItem />} gap={2}>
<Item>Item 1</Item>
<Item>Item 2</Item>
<Item>Item 3</Item>
</Stack>

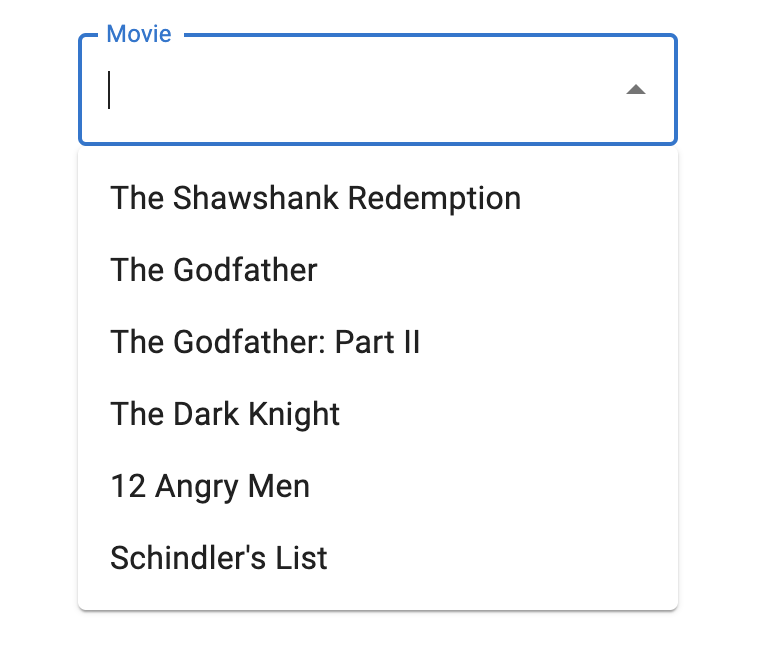
🔍 Autocomplete
Autocomplete propose un champ texte accompagné d’un menu de suggestions. Il offre également deux fonctionnalités : ajouter une valeur si celle-ci n’existe pas dans les suggestions afficher les suggestions sous forme de groupes
<Autocomplete
disablePortal
id="combo-box-demo"
options={top100Films}
sx={{ width: 300 }}
renderInput={(params) => <TextField {...params} label="Movie" />}
/>

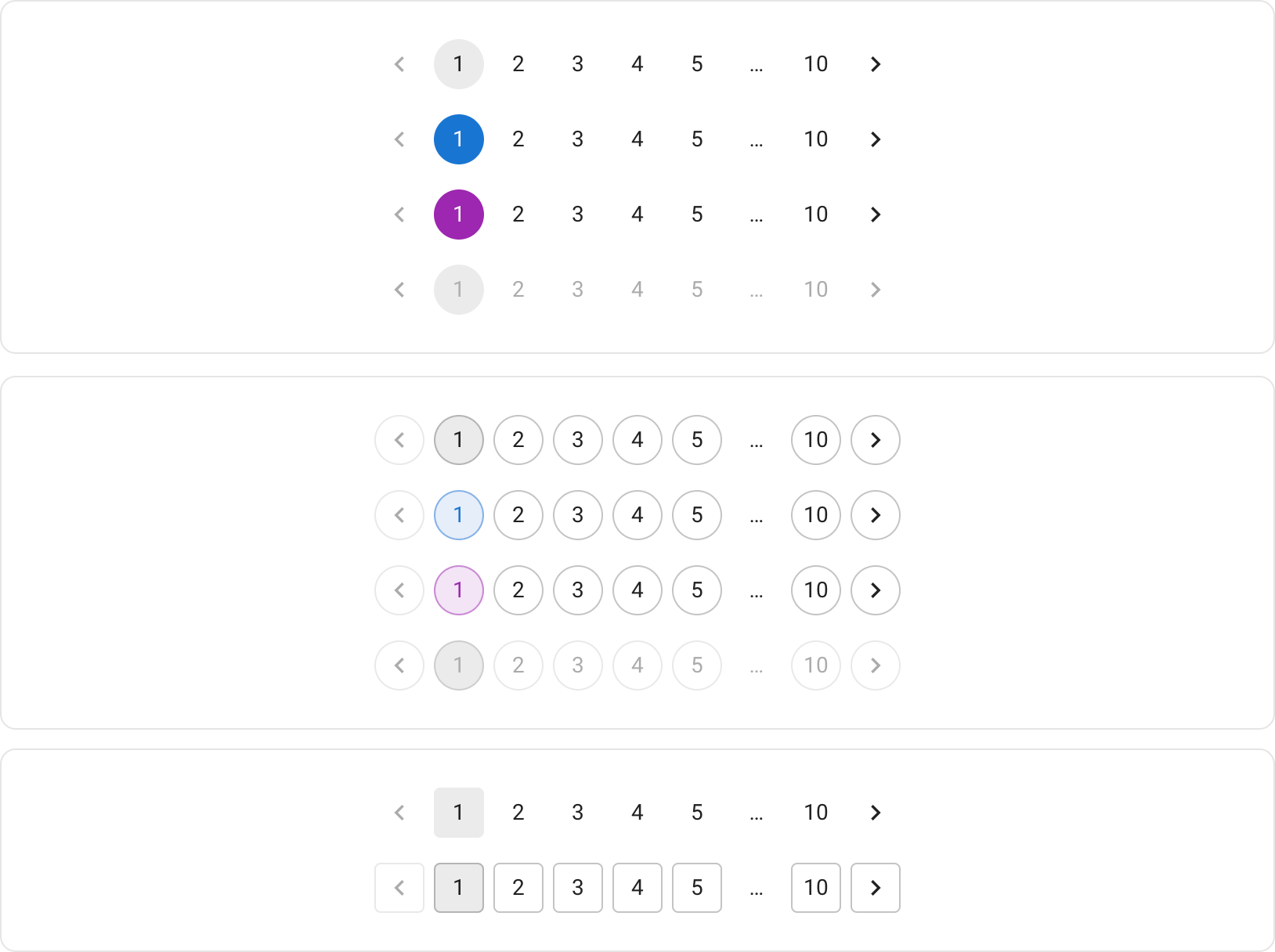
🎡 Pagination
Comme son nom l’indique, Pagination est une interface regroupant tous les éléments d’interface nécessaire à la pagination.
<Pagination count={10} />
<Pagination count={10} disabled />
<Pagination count={10} variant="outlined" color="primary" />
<Pagination count={10} shape="rounded" />
<Pagination count={10} variant="outlined" shape="rounded" />

⚡ Skeleton
Devenu un standard depuis plusieurs années, MUI5 emboîte le pas et propose son propre composant Skeleton.
<Skeleton variant="text" />
<Skeleton variant="circular" width={40} height={40} />
<Skeleton variant="rectangular" width={210} height={118} />

⏳ Loading Button
Button s’équipe d’une nouvelle prop loading permettant d’afficher un feedback à l’utilisateur lorsque nécessaire.
<LoadingButton loading variant="outlined">
Submit
</LoadingButton>
<LoadingButton loading loadingIndicator="Loading..." variant="outlined">
Fetch data
</LoadingButton>
<LoadingButton
loading
loadingPosition="start"
startIcon={<SaveIcon />}
variant="outlined"
>
Save
</LoadingButton>

Mise à jour des navigateurs supportés
- Firefox 78
- Safari 13
- Chrome 84
- Edge 85
À noter que qu’Internet Explorer 11 n’est officiellement plus supporté.
Notre avis
Au-delà des nouveaux composants, l'intégration de Emotion apporte une nouvelle dimension à Material UI v5, la personnalisation des composants est bien plus confortable que précédemment à l'instar de Chakra-UI.


