8 février 2021
Release de la V1 de Chakra UI
11 minutes de lecture

Ça y est ! 🎉 La V1 de Chakra UI est publiée avec de nombreuses nouvelles fonctionnalités !
C'est ce que nous allons étudier et analyser aujourd'hui dans cet article, installez-vous confortablement, libérez votre chakra, on est partis ! 🚀
Chakra UI ⚡️
Pour commencer, Chakra UI est une bibliothèque de composants simple, modulaire et accessible qui vous donne les éléments de base dont vous avez besoin pour créer vos applications React.
Sa simplicité, sa modularité et son accessibilité le rendent puissant. Vous pouvez l'utiliser pour créer des applications React mais aussi pour accélérer son temps de création.
Chakra UI utilise Emotion et Styled System, pour permettre au Styled System d'être utilisés pour créer une bibliothèque de composants d'interface utilisateur, ce qui rend donc la tâche beaucoup plus simple.
De plus, Chakra UI est construit avec TypeScript, et il est livré avec 53 composants ainsi que 8 hooks utilitaires depuis la sortie de la V1. En dépit d'être un outil open-source, Chakra UI dispose d'une excellente documentation. Il a actuellement 12,8K stars et 950 forks sur Github.
Vous pouvez retrouver le dépôt GitHub ainsi que le code open source de Chakra UI en cliquant ici.
Style Props 🔥
Il est possible dans Chakra UI de remplacer ou bien de modifier tous les styles de composants à l'aide des props. Ainsi, vous devez rarement utiliser des feuilles de style ou des styles en ligne, ce qui ressemble beaucoup au concept de Tailwind CSS.
Toutes les propriétés assignables aux composants de la bibliothèque sont disponibles dans la documentation officielle.
Voici une petite liste des propriétés qui sont couramment utilisés afin de remplacer les feuilles de style en CSS dans Chakra UI :
mest utilisé pour remplacer lesmarginmrest utilisé lui pour lesmarginRightpest utilisé pour lespadding- et pour finir,
ptest utilisé pour lespaddingTopetc.
Pour ce qui est des actions de hover, active, focus etc. - il vous suffit simplement d'ajouter un _ qui précède votre propriété. Voici un exemple pour l'utilisation d'un hover sur une Box :
import { Button } from '@chakra-ui/react'
// :hover style
;<Button
colorScheme="teal"
_hover={{
background: 'white',
color: 'teal.500',
}}
>
Hover me
</Button>
Thème 🌈
Chakra UI permet aussi d'avoir un thème spécifique à son application.
L'objet theme est l'endroit où vous définissez la palette de couleurs de votre application, l'échelle de texte, les piles de polices, les points d'arrêt (breakpoints), les rayons de bordures, etc...
Le thème de Chakra UI est basé sur la spécification du System Theme de System UI.
Bien que Chakra fournisse un très bon thème par défaut, nous avons également la possibilité de le personnaliser à notre goût pour correspondre à notre projet ou à nos goûts personnels. Voici un petit exemple afin de personnaliser sa propre palette de couleurs pour son application :
// theme.js
export default {
colors: {
transparent: 'transparent',
black: '#000',
white: '#fff',
gray: {
50: '#f7fafc',
// ...
900: '#1a202c',
},
// ...
},
}
Il est aussi possible d'ajouter la palette de couleur de Tailwind CSS dans votre thème Chakra UI afin de pouvoir l'utiliser dans votre application :
import { ChakraProvider, extendTheme, Button } from '@chakra-ui/react'
import { colors } from '../theme/colors' // Palette de couleur TaiwindCSS
const theme = extendTheme({
colors,
})
const App = () => (
<ChakraProvider theme={theme} resetCSS>
<Button colorScheme="coolGray">Login</Button>
</ChakraProvider>
)
De plus, vous pouvez aussi créer vos propres variant à l'aide de votre thème pour ensuite avoir la possibilité de les utiliser dans toute votre application. En voici un exemple :
import { extendTheme } from '@chakra-ui/react'
const Button = {
variants: {
boldShadow: {
fontSize: 'sm',
_hover: {
shadow: 'semibold',
boxShadow: '-4px 4px 0px 0px currentColor',
},
},
},
}
const theme = extendTheme({
components: {
Button,
},
})
;<Button variant="boldShadow">Hello</Button>
Responsive 🌟
Chakra UI prend en charge les styles responsive. Au lieu d'ajouter manuellement des query @media et d'ajouter des styles imbriqués dans tout votre code, Chakra UI vous permet de fournir des valeurs d'objet et de tableau pour ajouter des styles responsive sur mobile ou tablette.
Par défaut, des breakpoints sont assignés dans le thème de Chakra UI, mais si vous souhaitez créer vos propres breakpoints, vous pouvez renseigner la propriété directement dans votre thème en lui assignant les valeurs qui seront appliquées au style de vos composants.
Pour vous donner un exemple concret, imaginons que vous assignez des breakpoints dans votre thème qui sont égales à :
export default {
breakpoints: ['30em', '48em', '62em', '80em'],
}
Vous pourrez donc maintenant les tester sur un composant de la librairie. Prenons par exemple une Box :
<Box
bg="red.200"
w={[
'100%', // 0-30em
'50%', // 30em-48em
'25%', // 48em-62em
'15%', // 62em-80em
]}
>
Voici une Box !
</Box>
Dans cet exemple, la taille de la Box sera automatiquement responsive ! Si la taille de l'écran est supérieure à 80em la Box aura une width de 15%.
Mais si l'on est sur un mobile avec une taille d'écran inférieur à 30em, notre Box prendra donc une width de 100%.
Mais vous pouvez aussi utiliser une notation avec des objets pour éviter d'assigner tous les intervales comme le montre cet exemple :
<Text fontSize={{ base: '24px', md: '40px', lg: '56px' }}>This is responsive text</Text>
Il est aussi possible d'ajouter des propriétés responsive sur des _hover ou bien des _focus de cette façon :
<Box _hover={{fontSize: {base:"1rem", lg:"2rem"}} />
Dark Mode 🌗
Lorsque vous utilisez ChakraProvider à la racine de votre application, vous pourrez automatiquement utiliser les couleurs de Chakra dans votre application.
Par défaut, la plupart des composants de Chakra sont compatibles avec le Dark Mode. Pour gérer manuellement le mode couleur dans votre application, utilisez les hooks useColorMode ou useColorModeValue.
Info : Chakra stocke le mode couleur dans le
localStorageet utilise des variablesCSSpour s'assurer que leColor Modepersiste.
useColorMode est un hook React qui vous donne accès au Color Mode actuel et une fonction pour le modifier.
Voici un petit exemple qui montre son utilisation afin de basculer d'un thème lumineux à un thème sombre facilement :
function Example() {
const { colorMode, toggleColorMode } = useColorMode()
return (
<header>
<Button onClick={toggleColorMode}>Toggle {colorMode === 'light' ? 'Dark' : 'Light'}</Button>
</header>
)
}
Hooks personnalisés 🛠
Chakra UI offre aussi la possibilité d'utiliser une multitude de hooks très utiles qui fonctionnent avec les composants de la librairie.
useClipboard par exemple, est un hook pour permettre de copier facilement du contenu dans le presse-papiers.
Vous pouvez l'utiliser de cette manière :
import { useClipboard } from '@chakra-ui/react'
function Example() {
const [value, setValue] = React.useState('Hello world')
const { hasCopied, onCopy } = useClipboard(value)
return (
<>
<Flex mb={2}>
<Input value={value} isReadOnly placeholder="Welcome" />
<Button onClick={onCopy} ml={2}>
{hasCopied ? 'Copied' : 'Copy'}
</Button>
</Flex>
<Editable placeholder="Paste here">
<EditablePreview width="100%" />
<EditableInput />
</Editable>
</>
)
}
useDisclosure lui, est un hook personnalisé utilisé pour gérer les actions d'ouverture, de fermeture ou de basculement. Il peut être utilisé pour contrôler les composants de retour tels que Modal, AlertDialog, Drawer, etc.
Vous pouvez l'utiliser de cette façon :
import { useDisclosure } from '@chakra-ui/react'
function Example() {
const { isOpen, onOpen, onClose } = useDisclosure()
return (
<>
<Button onClick={onOpen}>Open Drawer</Button>
<Drawer placement="right" onClose={onClose} isOpen={isOpen}>
<DrawerOverlay />
<DrawerContent>
<DrawerHeader borderBottomWidth="1px">Basic Drawer</DrawerHeader>
<DrawerBody>
<p>Some contents...</p>
<p>Some contents...</p>
<p>Some contents...</p>
</DrawerBody>
</DrawerContent>
</Drawer>
</>
)
}
Composants utiles 🔥
Avant de conclure la présentation de Chakra UI, je devais vous présenter les composants qui sont aujourd'hui les plus utilisés dans un projet développé avec l'aide de Chakra UI :
SimpleGrid : pour créer facilement des mises en page en forme de grille responsive, il affiche un élément div avec la propriété display: grid. Vous avez la possibilité de lui assigner un nombre de colonne personnalisé ainsi que l'espace entre les différentes lignes de votre grille à l'aide des propriétés columns et spacing.
<SimpleGrid columns={2} gap={10}>
<Box bg="tomato" height="80px"></Box>
<Box bg="tomato" height="80px"></Box>
<Box bg="tomato" height="80px"></Box>
<Box bg="tomato" height="80px"></Box>
<Box bg="tomato" height="80px"></Box>
</SimpleGrid>
Flex : pour créer facilement des mises en page à l'aide des flex-box responsive, il affiche un élément div avec la propriété display: flex. Vous avez la possiblité de lui assigner une direction avec la propriété flexDirection, mais aussi la propriété alignItems pour lui attribuer un align par exemple.
<Flex color="white">
<Center w="100px" bg="green.500">
<Text>Box 1</Text>
</Center>
<Square bg="blue.500" size="150px">
<Text>Box 2</Text>
</Square>
<Box flex="1" bg="tomato">
<Text>Box 3</Text>
</Box>
</Flex>
Et pleins d'autres comme Stack, Wrap, Divider etc.
La V1 de Chakra UI 🎁
La V1 de Chakra UI se concentre sur l'amélioration des idées et des concepts de la v0.8 pour rendre encore plus facile la création, le thème et l'extension des composants. Elle a mis à jour l'API de certains composants pour corriger les bugs, améliorer l'utilisation, les types et l'accessibilité de chacun.
En voici quelques exemples :
- ⚛️ Ajout de la prise en charge de React 17 et Emotion 11
- 🎨 API de thématisation des composants
- 🌓 Amélioration du ColorMode
- ⚡️ Meilleur support de TypeScript
- 🧩 Chakra Factory & Elements
- Et bien d'autres corrections de bugs 🐛 et améliorations de la documentation 📚
Bien qu'il y ait un certain nombre de nouvelles fonctionnalités, la V1 apporte aussi une stabilité au projet grâce à un typage TS complet.
Toutes les informations liées à la V1 de Chakra UI sont disponibles dans la documentation officielle.
Nous allons donc analyser les différents changements majeurs dû à cette nouvelle version :
Icon
Désormais, la V1 a unifié l'utilisation de toutes les propriétés d'icônes pour n'accepter qu'un seul élément React.
Si vous avez un composant <Icon name="search" /> vous devrez le remplacer par <SearchIcon /> comme le montre l'exemple ci-dessous.
- import { Icon } from "@chakra-ui/react"
- <Icon name="search" />
+ import { SearchIcon } from "@chakra-ui/icons"
+ <SearchIcon />
Cela réduit l'effort nécessaire pour utiliser des icônes personnalisées, élimine les erreurs TypeScript et réduit les icônes inutilisées qui gonflent votre application.
ColorMode
Le ColorMode persiste lorsque vous actualisez la page, ce qui n'était pas le cas avant la V1. Tout ce que vous avez à faire est d'ajouter le script ColorModeScript comme premier enfant de votre body.
Voici un exemple pour l'ajouter sur un projet Gatsby :
// gatsby-ssr.js
export const onRenderBody = ({ setPreBodyComponents }) => {
setPreBodyComponents([<ColorModeScript key="chakra-ui-no-flash" />])
}
Le plugin
gatsby-plugin-chakra-uia été renommé par@chakra-ui/gatsby-plugindepuis la sortie de la V1. Soyez sur de bien modifier cette dépendance lorsque vous installerez Chakra UI dans votre prochain projet Gatsby.
Icons
Les icônes de Chakra UI ont été déplacées dans le package @chakra-ui/icons. Remplacez tous les <Icon name="..." /> importés par @chakra-ui/react par une icône équivalente importé par @chakra-ui/icons.
- import { Icon } from "@chakra-ui/react"
- <Icon name="search" />
+ import { SearchIcon } from "@chakra-ui/icons"
+ <SearchIcon />
Je vous recommande d'utiliser react-icons, il dispose d'un ensemble d'icônes adapté, complet et robuste pour vos projets. Cependant, vous pouvez toujours installer ce package si vous le souhaitez.
Si vous avez un composant
<Icon name="search" />vous devrez le remplacer par<SearchIcon />comme le montre l'exemple ci-dessus.
Image
Fix d'un problème de SSR avec Next.js. Si vous rencontrez toujours des problèmes, je vous recommande d'utiliser le composant Img qui est une balise img standard avec la prise en charge des propriétés de Chakra.
Hooks
useDisclosure accepte désormais des object au lieu des boolean comme valeurs initiales.
- const { isOpen, onToggle } = useDisclosure(true);
+ const { isOpen, onToggle } = useDisclosure({defaultIsOpen: true});
Ajout de framer-motion
Suppression de react-spring qui est désormais remplacée par framer-motion.
framer-motion est maintenant utilisé afin de gérer les animations et les transitions au sein des composants.
Un article complet au sujet de
framer-motionest disponible sur notre blog juste 👉🏼 ici
Support des dégradés
Vous pouvez désormais ajouter simplement des dégradés à l'aide des props suivantes :
bgGradientpour appliquer des dégradés sur l'élément en question.bgClippermet d'appliquer le dégradé sur un texte (en passanttexten valeur).
Créons un simple dégradé allant de green.200 jusqu'à pink.500 :
<Box w="100%" h="200px" bgGradient="linear(to-r, green.200, pink.500)" />

Dans cet exemple, la direction du dégradé de couleur est vers la droite car nous avons assigné la <direction> à to-r (l’équivalent abrégé de to-right).
Vous pouvez utiliser des couleurs définis dans votre thème ou bien des valeurs de couleur CSS brutes si vous le souhaitez.
Pour ajouter un dégradé de couleur sur un texte, ajoutez la propriété bgGradient ainsi que bgClip comme le montre cet exemple ci-dessous :
<Text
bgGradient="linear(to-l, #7928CA,#FF0080)"
bgClip="text"
fontSize="6xl"
fontWeight="extrabold"
>
Premier Octet
</Text>
Ce qui affichera :

Migration vers la V1 🧐
Afin de migrer un projet d'une version antérieur vers la V1 étape par étape, une documentation officielle et bien complète est disponible juste 👉🏼 ici.
Si vous rencontrez toujours des problèmes après la migration, n'hésitez pas à créer une issue ou à rejoindre le Discord de Chakra UI juste 👉🏼 ici.
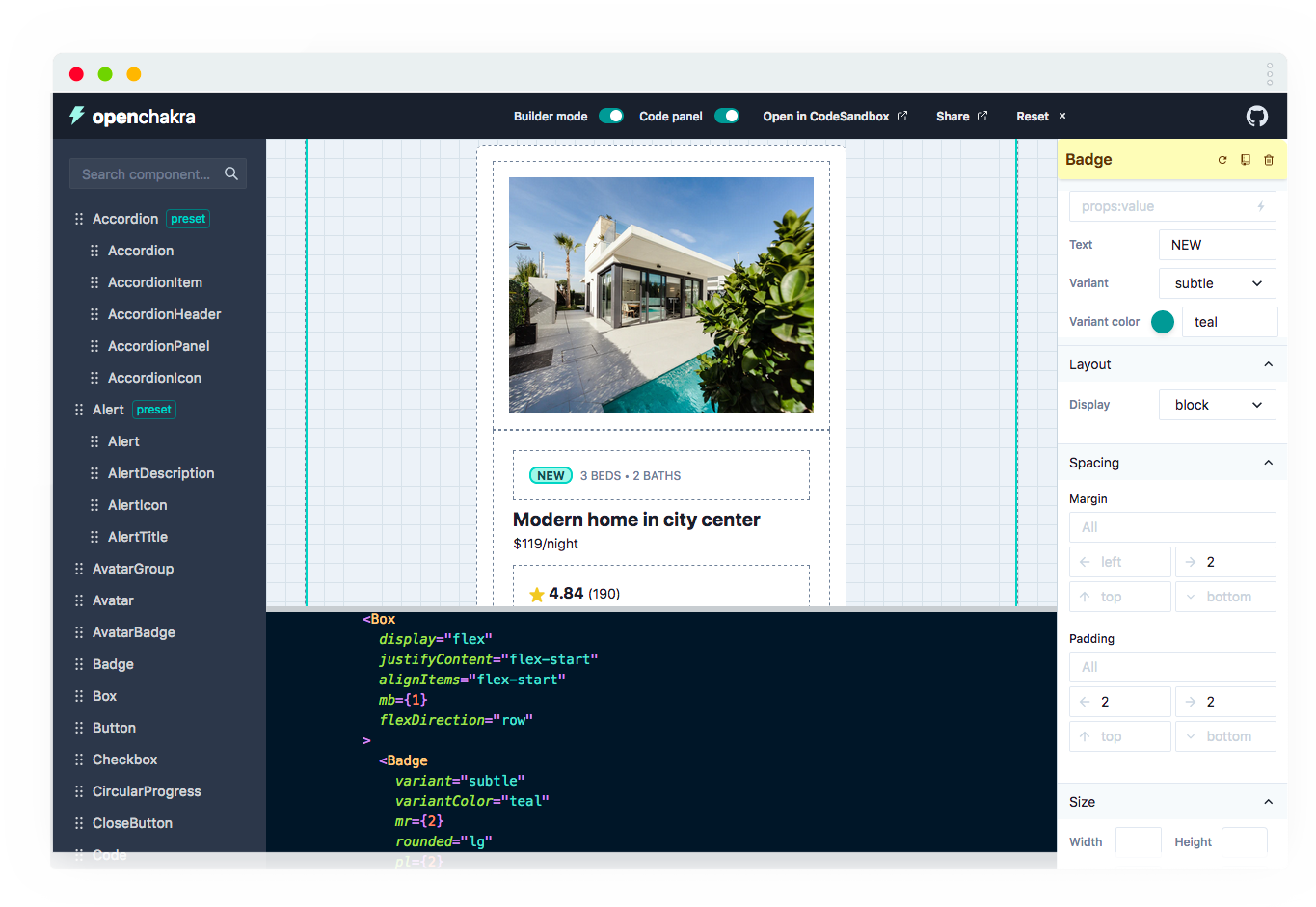
OpenChakra ⚡️
En lien avec Chakra UI, nous avons développé un outil open-source qui est OpenChakra ! ⚡️
C'est un éditeur visuel de Chakra UI, pour permettre de rédiger rapidement des composants avec une interface utilisateur simple par glisser-déposer sans avoir à écrire de code ! 🤯

Un grand nombre de fonctionnalités sont disponibles, voici quelques exemples :
- 🎨 Glisser / déposez les composants de l'interface utilisateur Chakra
- 💅 Composants prédéfinis
- 👀 Édition et mise en forme des propriétés en direct
- ⚛️ Code prêt pour la production
- 🎈 Exportation CodeSandbox
- 🔮 Annuler / rétablir l'édition
- 💽 Synchronisation du localStorage
Il est toujours possible d'utiliser l'ancienne version de OpenChakra si vous le souhaitez en suivant ce lien.
Conclusion
Vous avez désormais toute les cartes en main pour démarrer un projet React accompagné de la dernière version de Chakra UI ! 🧘🏻♂️
Pour ma part, l'utilisation de Chakra UI me fait gagner un temps considérable dans le développement de mes applications en React. Les composants sont simples d'utilisations, faciles à prendre en main et la documentation est très complète ce qui est le point fort de Chakra UI !
De plus, des mises à jours régulières permettent à la librairie de rester adapter aux évolutions des environnements au fil du temps.
Comparé à d'autres librairies comme Material UI, Chakra UI est plus flexible si l’on souhaite un design personnalisé et plus “composable”. Chakra se base sur la même philosophie que Tailwind CSS mais apporte en plus des composants prêts à l’emploi très pratiques ce qui le différencie des librairies courantes.
La documentation officielle de Chakra est disponible juste ici 📚
Alors vous commencez quand ? 🤠
👋🏼


