Applications et sites
E-commerce & SaaS
Intelligence artificielle
Expertises techniques
L'Onda
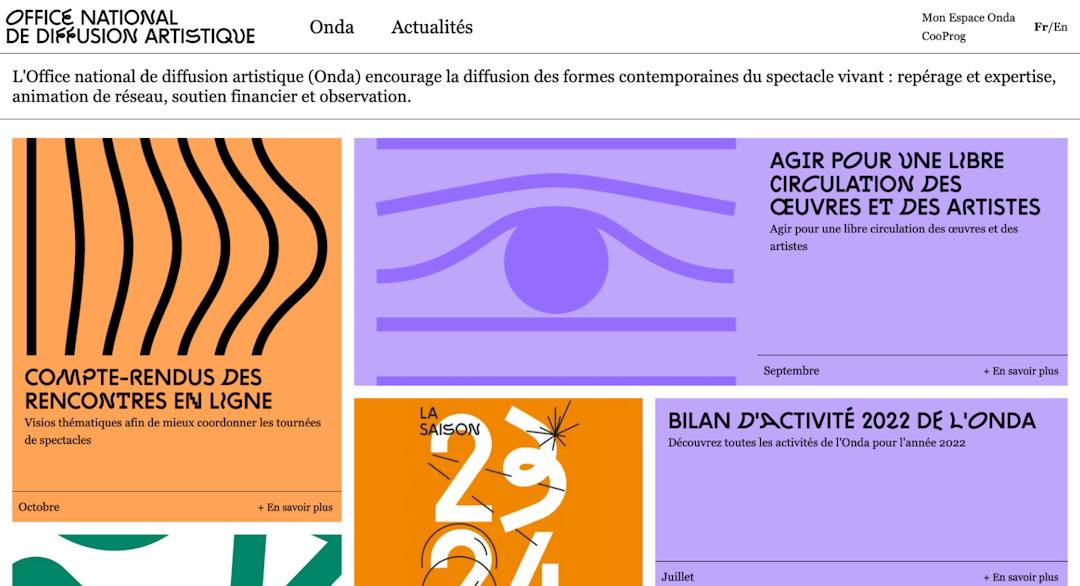
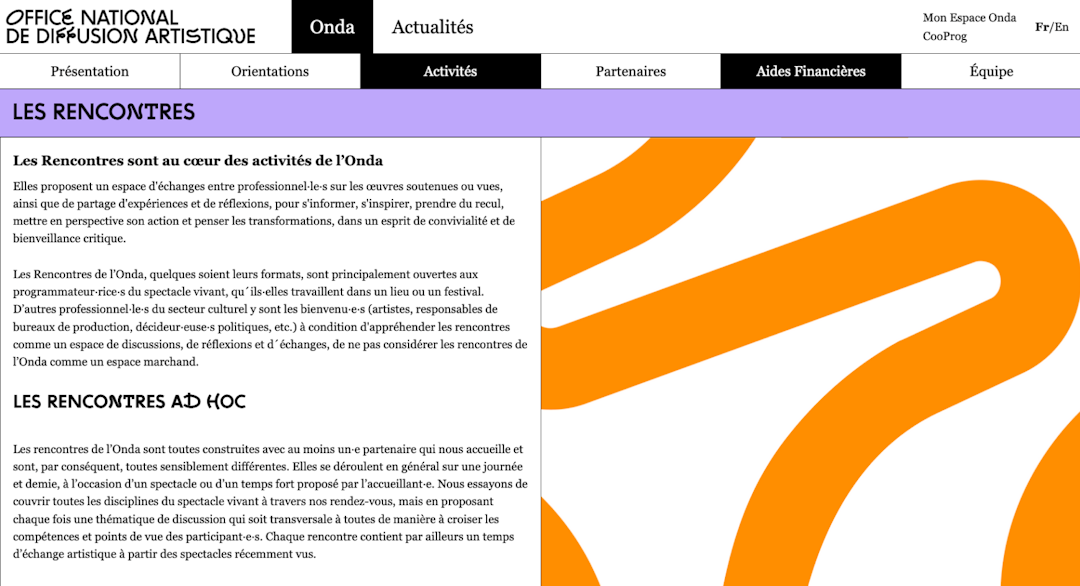
L'Office national de diffusion artistique encourage la diffusion des formes contemporaines du spectacle vivant. Nous avons développés une solution complète autour de trois briques : le site internet, l'intranet et l'espace partenaire.
Conception : PCFH Studio
Design d'interface : Sylvain Julé


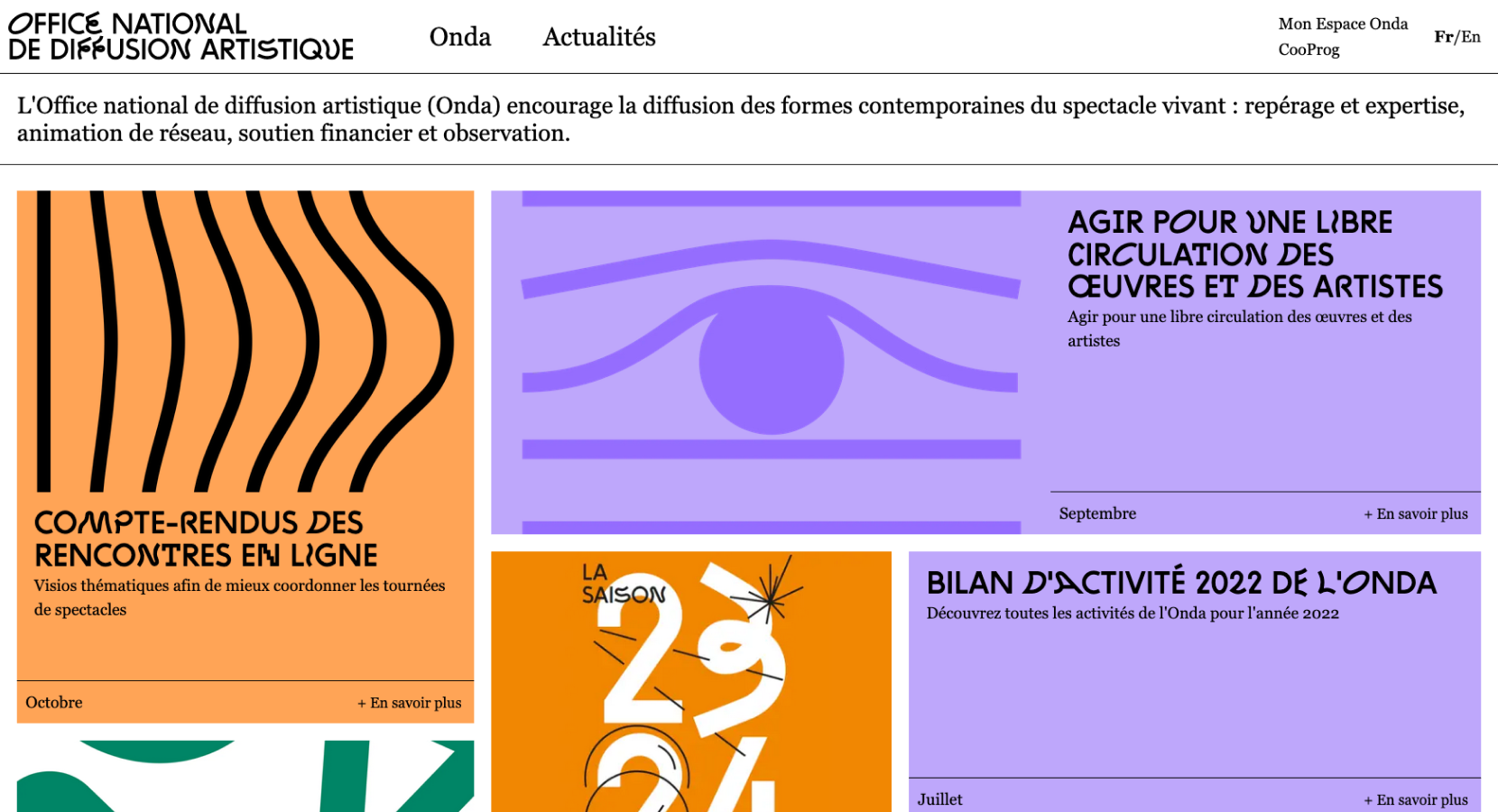
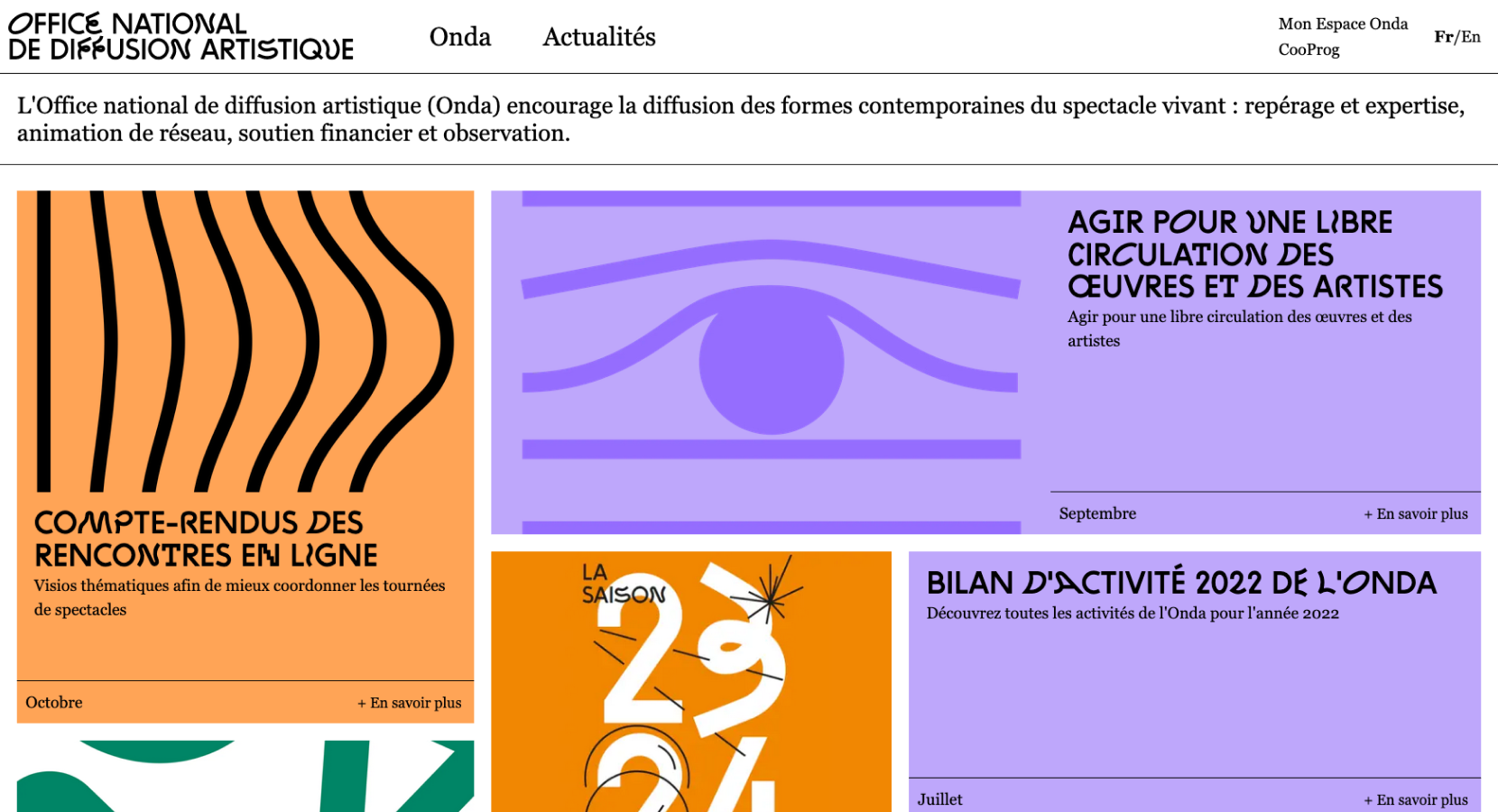
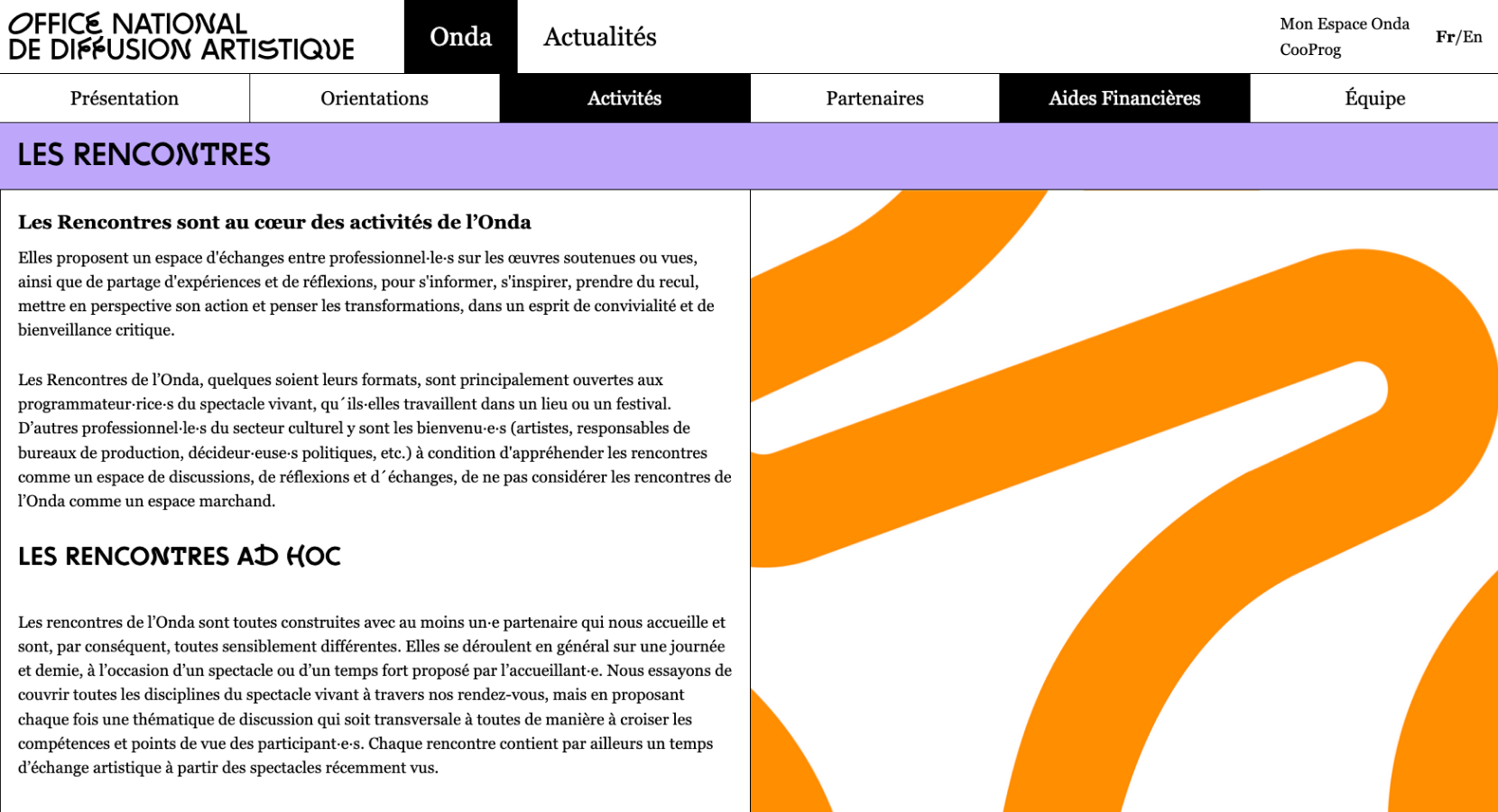
Refonte du site internet
Dans le cadre de la modernisation de l'Onda, nous avons refondu le site internet en utilisant le framework Next.js. Celui-ci est alimenté par le CMS headless Directus.

Une gestion de contenu flexible
Grâce à un système de blocs intégré dans Directus, l'équipe de l'Onda peut créer des pages sur-mesure. Les pages sont re-générées à la volée dès qu'une modification est effectuée dans le CMS.

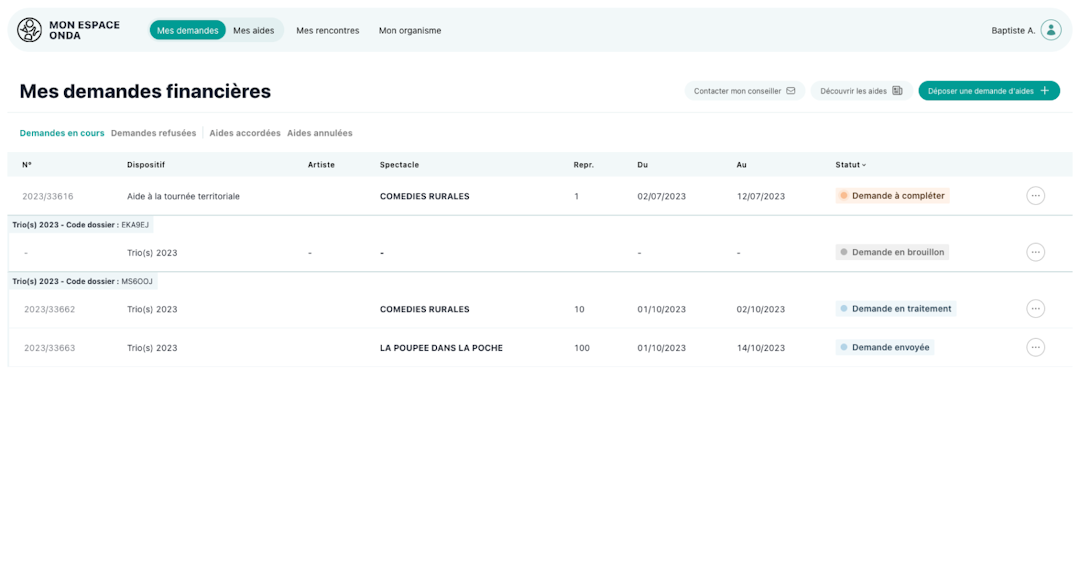
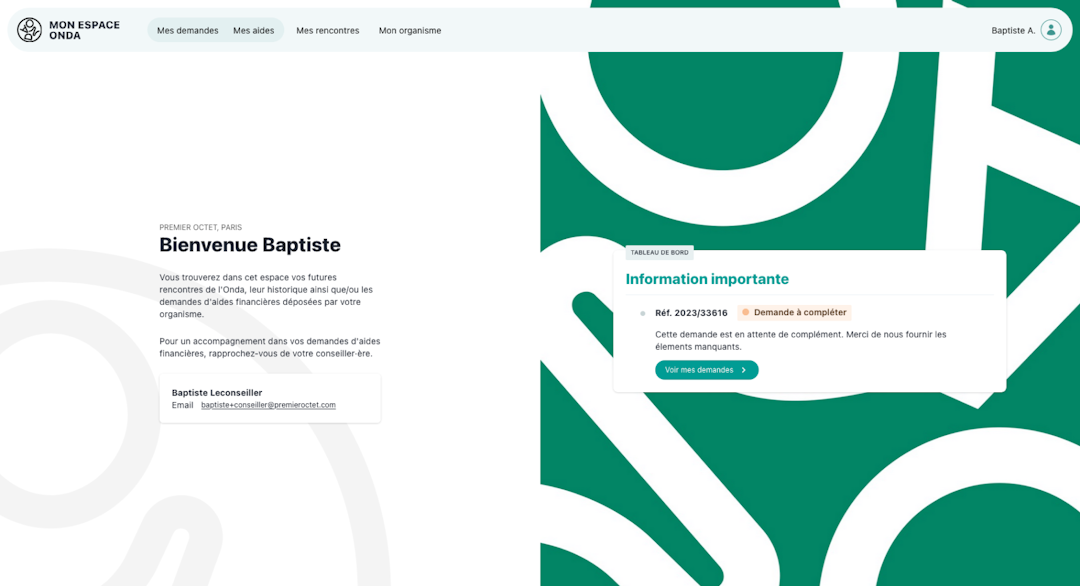
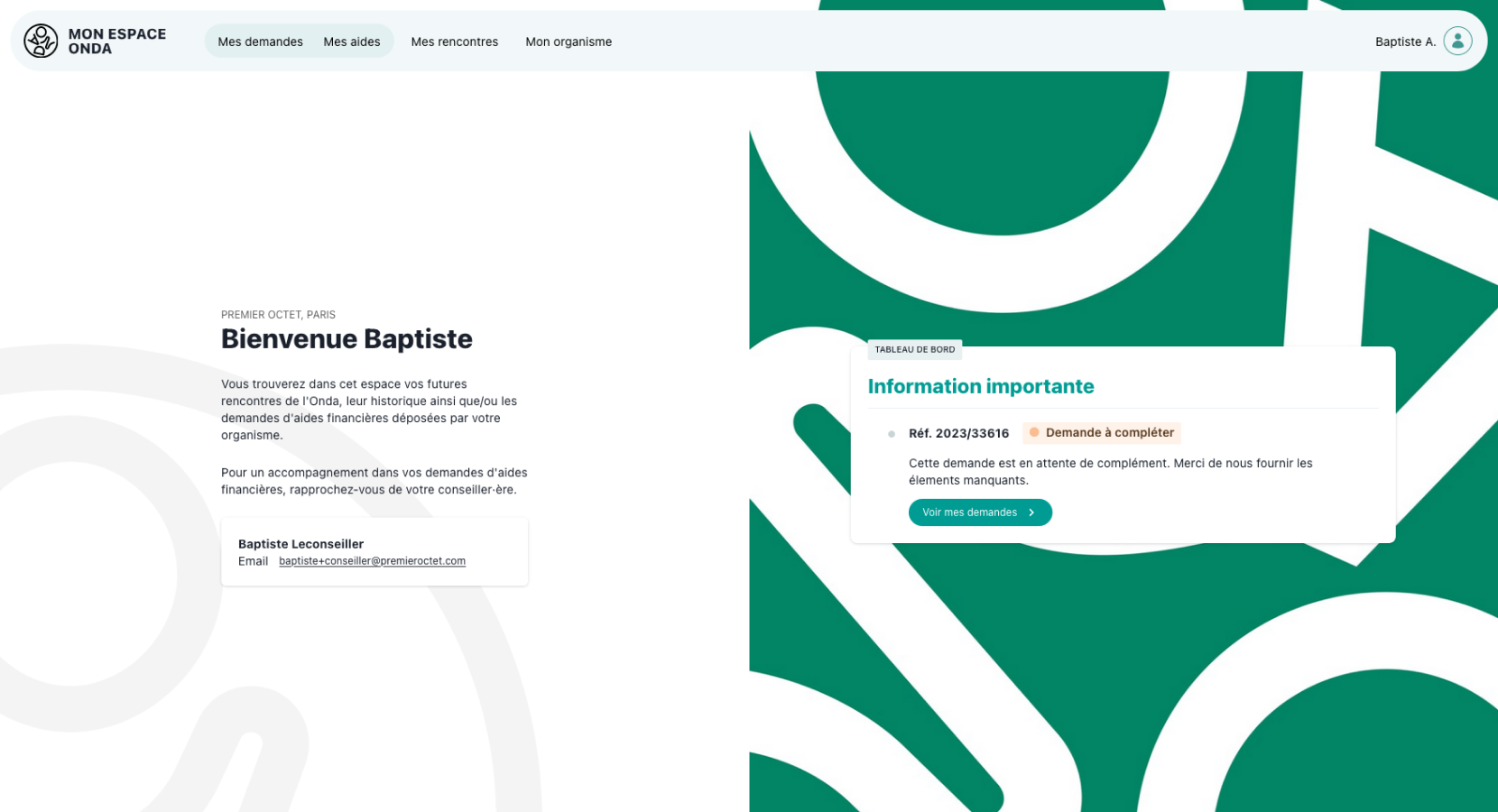
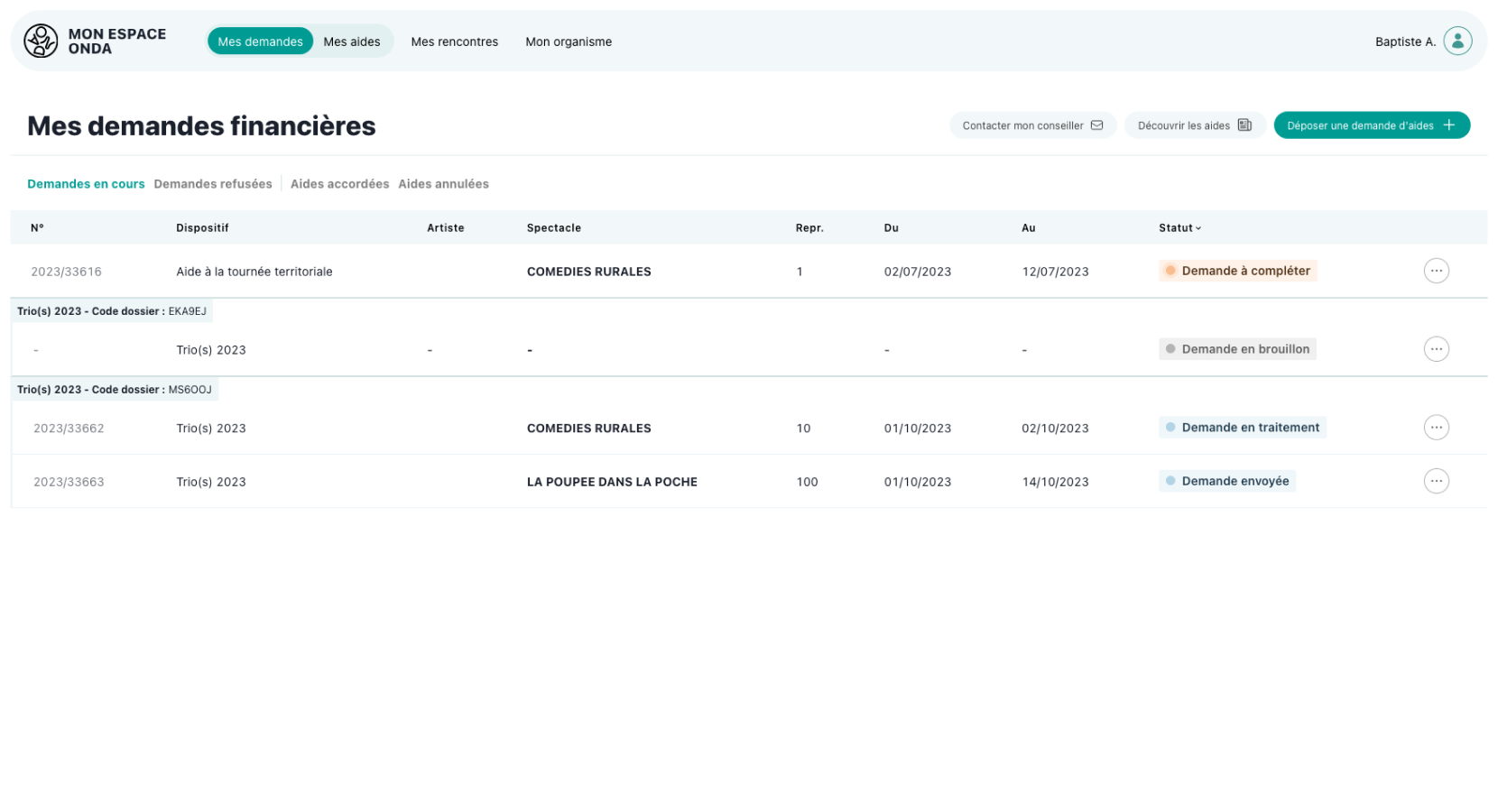
Mon Espace Onda
Une toute nouvelle plateforme a été développée pour les partenaires de l'Onda. Celle-ci permet de gérer les demandes de subventions ainsi que les invitations aux rencontres organisées par l'Onda.


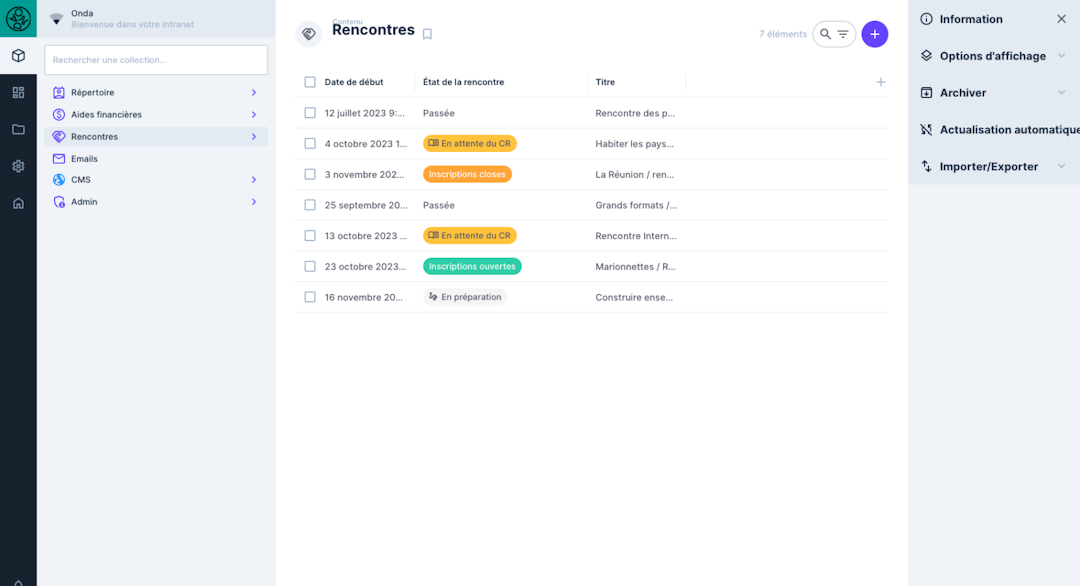
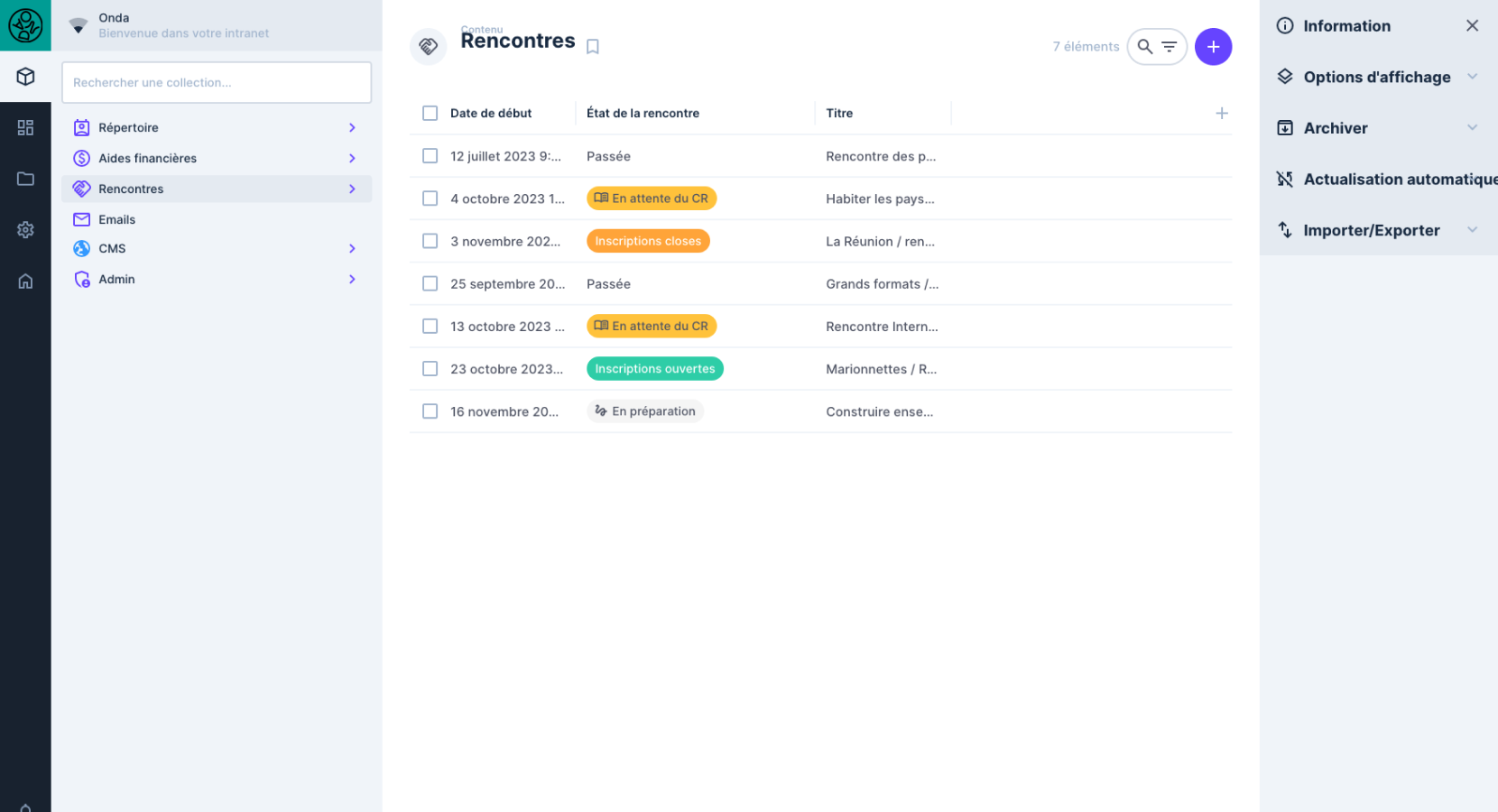
L'intranet Onda
La refonte de l'intranet propulsé par Directus 10 a permis de couvrir les nombreux workflows de l'Onda et fournir une interface simple et intuitive à son équipe.
Tous les écrans