23 avril 2024
Retour sur React Connection 2024
9 minutes de lecture

Nous avons participé à la toute première édition de la React Connection qui se tenait le lundi 22 avril juste à côté de nos bureaux dans le 11ème arrondissement parisien ! Cette conférence est la petite sœur de la React Native Connection dont nous sommes sponsors pour la deuxième année consécutive.
Nous sommes heureux de voir l'écosystème React se développer à Paris avec ces deux nouvelles conférences (ainsi que React Paris qui se tenait il y a quelques semaines).
Nous vous proposons de revenir sur une partie des talks qui ont eu lieu lors de cette belle journée.

Les talks
How We Made the New React Site
🎤 Rachel Nabors - @nparashuram
Rachel Nabors a été en charge de la refonte de la documentation de React et React Native (accompagné entre autres de Dan Abramov). Rachel rejoint l'équipe de React, afin de rendre la librairie plus accessible à la communauté, avec comme objectifs une documentation plus intuitive et plus riche, notamment avec un accent sur les composants fonctionnels, les hooks et des explications plus visuelles.
Lors de cette refonte, l'équipe a également veillé à inclure des exemples variés et inclusifs, s'éloignant des clichés de la pop culture américaine masculine. La documentation revue a été lancée le 16 mars 2023, offrant +600 éléments interactifs et des playgrounds pour jouer directement avec le code.
Le plus grand challenge a été de déterminer le moment opportun pour publier la documentation sans tomber dans le piège de l'attente de la perfection.
Fun fact : nous avions chez Premier Octet participé à l'effort de traduction en français il y a quelques années !
Why You Should Use Redux in 2024
🎤 Mark Erikson - @acemarke
Mark Erikson, mainteneur de Redux nous a fait un talk « piqûre de rappel » quant à l'utilité de Redux en 2024.
Développé dans le contexte de l'architecture Flux annoncée par Facebook en 2014, qui elle-même faisait suite à la création de React en 2013. Redux, initialement poussé par Dan Abramov en mai 2015, propose une gestion de l'état basée sur un flux de données unidirectionnel, et a été largement adopté par la communauté React.
Mark a rappelé les problèmes initiaux associés à Redux et comment Redux Toolkit a été introduit pour simplifier le développement en réduisant le boilerplate et en améliorant les pratiques. Il a également abordé les raisons pour lesquelles Redux reste pertinent aujourd'hui malgré les défis posés par des alternatives plus récentes telles que React Query, Apollo, et les frameworks orientés server-side (Next.js / Remix).
Selon Mark, Redux offre toujours la meilleure implémentation de l'architecture Flux, notamment à travers une gestion d'état plus prévisible et robuste, même en présence de l'API Context de React qui peut être insuffisante pour des cas d'usage complexes et performants (aucun mécanisme de sélecteurs, pour pallier ce problème, nous évoquions sur notre blog une solution).
En outre, il explique comment la communauté a réévalué Redux avec l'introduction des hooks qui ont permis d'éliminer le besoin de la méthode connect(), rendant Redux plus accessible et moins verbeux. Il a mis en avant que, malgré l'émergence de nouveaux paradigmes, Redux demeure un outil puissant pour la gestion d'état dans des applications React complexes, offrant des avantages significatifs en termes de maintenabilité et de scalabilité des applications.
Voici selon lui les bénéfices de Redux :
- Architecture / pattern clair ;
- Amélioration de la compréhension du code ;
- Largement utilisé (donc beaucoup de ressources/documentation) ;
- Amélioration de la DX grâce à Redux Toolkit ;
- Utilisation de RTK Query pour les sides effects ;
- Intégration first-class de TypeScript
Chez Premier Octet, nous préconisions l'utilisation de Redux pour des applications manipulant de nombreuses données côté client, décorrélées d'une API. Pour des applications plus simples, nous utilisons souvent les contextes / React Query.
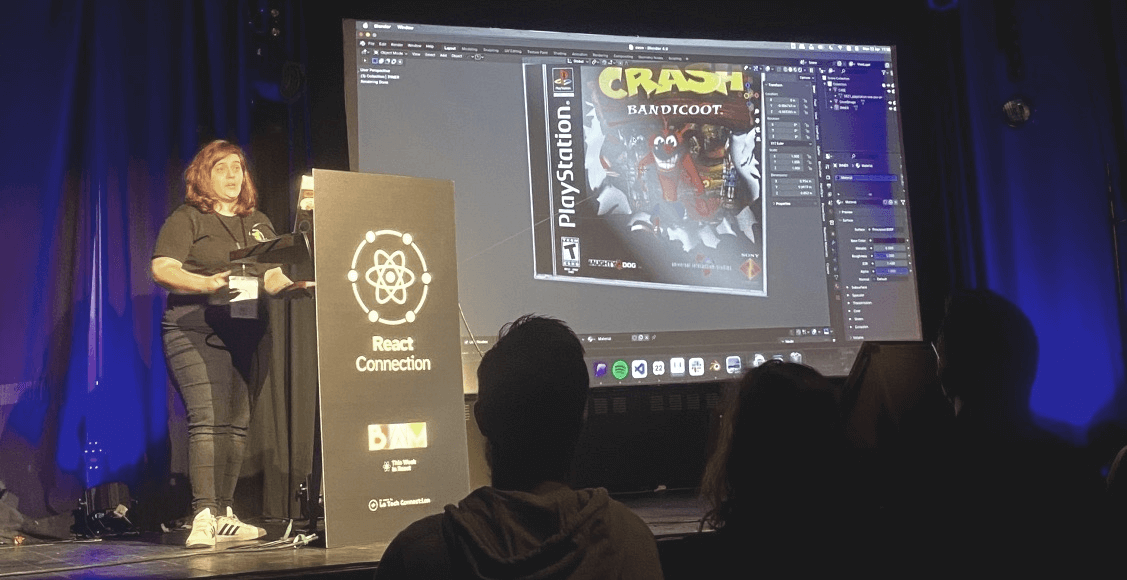
Creating 3D Experiences with React
🎤 Sara Vieira - @NikkitaFTW

En partant d'un modèle 3D d'un boitier de jeu PlayStation 1 dans le logiciel de 3D Blender, Sara Vieira nous montre comment l'exploiter dans une application React grâce à React Three Fiber.
Après avoir exporté le modèle au format GLTF, Sara nous a montré comment le transformer en composant React grâce à l'outil de conversion développé par pmndrs : https://gltf.pmnd.rs/.
Elle enchaine ensuite avec quelques protips pour rapidement intégrer le modèle à une scène 3D grâce à la librairie Drei :
- Utilisation du composant Stage pour présenter le modèle simplement avec une ombre ;
- utilisation de
useTextureafin de charger dynamiquement les textures des pochettes de jeu et les appliquer sur le modèle ;
Si vous voulez découvrir la petite application de Sara, c'est par ici. Un très bon talk bien mené et divertissant, l'énergie de Sara y est pour quelques chose !
Chez Premier Octet, nous avons déjà une certaine expertise dans ce domaine 😎.
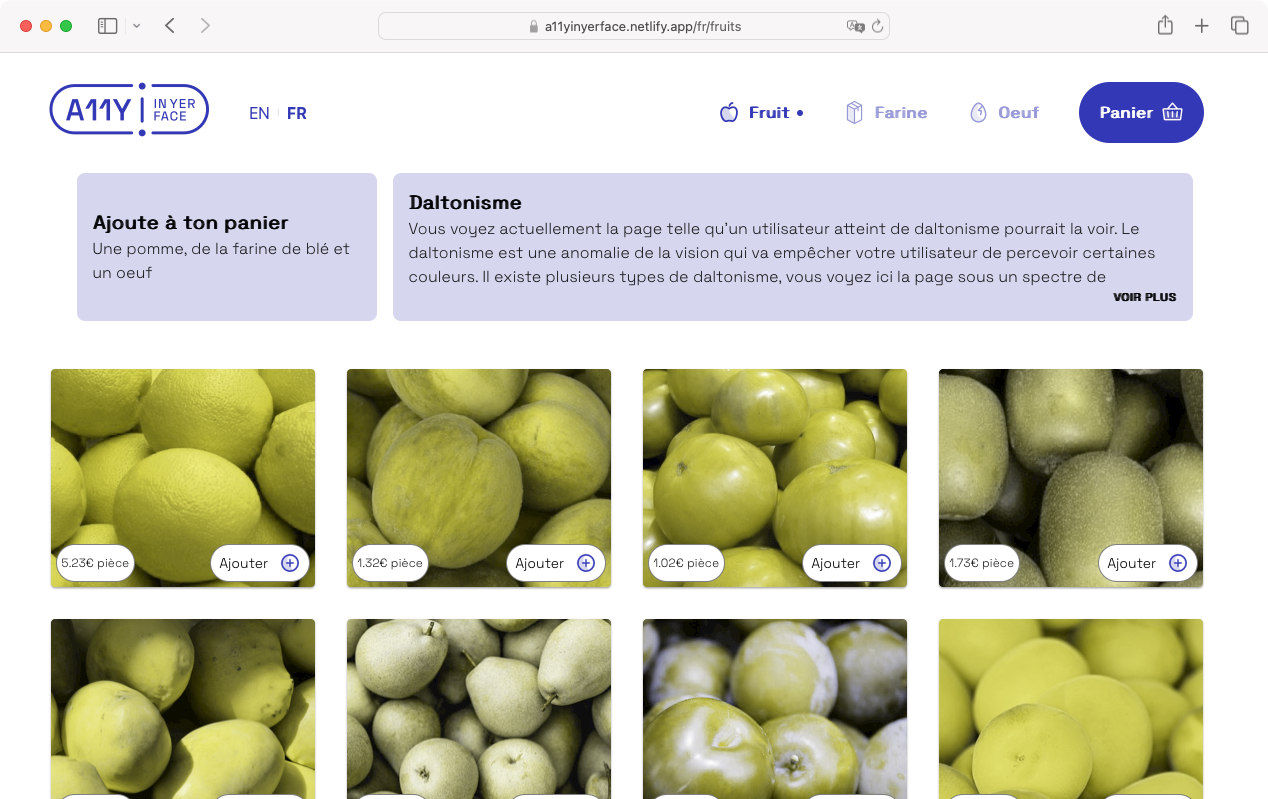
A11YInYerFace: The Platform That Puts Us in Our Users' Shoes
🎤 Flora Soussand, Robin Carrez
Flora et Robin ont présenté leur projet a11yinyerface, un site qu'ils ont développé pour sensibiliser les développeurs sur les problèmes d’accessibilité. En effet, 16% de la population a des handicaps, sans parler des handicaps temporaires (immobilisation d’un bras / main par exemple).
Ils nous proposent de suivre l’expérience de 4 personnes avec chacun un handicap en nous proposant des solutions :
-
Daltonisme
Il est conseillé de ne pas s’appuyer uniquement sur des images, qui peuvent être difficilement reconnaissables et d’ajouter des textes. -
Parkinson
Agrandir les zones cliquables et bien gérer le support du zoom est important pour les personnes souffrant de Parkinson (curseur qui peut trembler). -
Dyslexique
Pour cet handicap, il est conseillé d’utiliser des images en plus des textes (qui peuvent être difficilement lisibles). -
Trouble de l'attention
Ici, il est conseillé de limiter la surcharge cognitive, en gardant un design simple et épuré.

Enfin, ils nous présentent des outils pour tester l’accessibilité de nos sites web :
- Web disability simulator permettant de simuler les différents handicaps ;
- Lighthouse et son score d’accessibilité.
Building complex UIs with a Server-driven React app
🎤 Mo Khazali - @mo__javad
Mo Khazali nous a présenté le pattern du Server Driven UI (SDUI) qui est une approche de développement d'interfaces utilisateur où la logique de présentation et la structure de l'interface sont contrôlées par le serveur.
Dans ce modèle, le serveur envoie des données structurées (souvent au format JSON) qui décrivent non seulement les données, mais aussi la manière dont elles doivent être affichées sur le client (par exemple, un smartphone ou un navigateur web). Le client est alors responsable de l'interprétation de ces données pour générer l'interface utilisateur de manière dynamique.
Le principal avantage de SDUI est la flexibilité qu'il offre pour modifier l'interface utilisateur sans avoir besoin de redéployer les applications clientes. Cela permet une mise à jour plus rapide et plus cohérente de l'UI à travers différentes plateformes. Toutefois, cela peut aussi introduire des défis liés à la performance et à la gestion de la complexité côté serveur.
Bonne nouvelle : si vous utilisez déjà un CMS headless avec un système de blocs, vous utilisez déjà ce pattern !
Custom React Renderers
🎤 Maël Nison - @arcanis
Maël mainteneur de Yarn, n'est pas venu parler de son package manager mais des custom renderers de React.
Saviez-vous que lorsque vous faites un yarn upgrade-interactive, vous utilisez un renderer custom en coulisse ?
Il a commencé par expliquer ce qu'est un renderer : un module permettant de transformer un arbre de composants React en un format spécifique (DOM, Canvas, etc.). Vous pouvez trouver une liste détaillée sur arcanis/awesome-react-renderer.
Il nous a ensuite présenté les deux modes de renderer possibles :
-
Retained Mode : le système conserve un modèle de l'état de l'interface utilisateur (par exemple, le DOM dans les navigateurs). Les changements sont effectués en modifiant cet état retenu.
-
Immediate Mode : l'interface utilisateur est redessinée à chaque frame à partir de zéro, sans conserver un état intermédiaire. Cela est souvent utilisé dans des environnements comme les jeux ou les applications graphiques complexes.
Enfin, il a expliqué comment créer un renderer custom grâce au react-reconciler, qui est une abstraction fournie par React pour créer des renderers personnalisés en définissante des méthodes comme createInstance, appendChild, removeChild, commitUpdate, etc…
Single Page Apps Are Not Dead
🎤 François Zaninotto - @francoisz

François Zaninotto, créateur du framework React Admin nous a présenté son point de vue sur les Single Page Apps (SPA) et pourquoi elles sont toujours pertinentes en 2024. Selon lui, les nouveaux frameworks de l'écosystème React comme Next.js ou Remix présentent des problèmes :
- le file routing fonctionne uniquement pour les petits projets mais devient difficilement maintenable pour des projets plus conséquents ;
- le rendu serveur complexifie le modèle mental des développeurs ;
- les composants serveurs apportent, eux aussi, plus de complexité et de contraintes.
Ainsi ces frameworks sacrifient la simplicité et la DX pour des gains de performances qui ne sont pas toujours nécessaires, et proposent plus une suite d'outils plutôt que des design patterns :
- Inversion of Control ;
- Dependency Injection ;
- Domain first (les routes devraient être un détail d’implémentation).
Dans le contexte d'une application React, il recommande alors ces bonnes pratiques :
- Déplacer les services en dehors des composants ;
- utiliser les contextes pour l'injection de dépendances et encapsuler la logique dans des hooks ;
- organiser le code par feature, pas par route.
Pour François, les composants serveurs empêchent la mise en place de ces bonnes pratiques, tout simplement parce qu'un RSC n'a pas accès au contexte. De ce constat, il loue les SPA et particulièrement React Admin, qui selon lui est un bon exemple de SPA bien conçu, avec une architecture modulaire et une séparation claire des responsabilités.
Un avis tranché mais qui a le mérite d'être argumenté !
(Don’t) Stay Hydrated – A Look at Server Components, Astro, Qwik and Why We Need Them
🎤 Julian Burr - @jburr90
Dans ce talk, Julian Burr présente les React Server Components (RSC), contrastant avec le talk de François Zaninotto, il argumente en faveur de l'importance et de la nécessité des RSC dans le développement web moderne.
Le talk débute par un bref historique de l'évolution de l'architecture web :
-
L'ère classique client-serveur : Cette période était caractérisée par des interactions simples où le JavaScript était peu utilisé ou absent, mettant en avant une interaction directe et principalement statique entre le client et le serveur.
-
L'arrivée de JavaScript : Avec l'introduction et la montée en puissance de JavaScript, les applications web ont commencé à gagner en interactivité, permettant des expériences utilisateur plus riches.
-
L'avènement des Single Page Applications (SPA) : Les SPA ont marqué un tournant en rendant les sites web plus dynamiques et réactifs, tout en centralisant la logique et le rendu côté client.
Julian explique ensuite comment cette évolution a mené au concept des Server Components, qui représentent un retour partiel au traitement côté serveur, tout en conservant les avantages des SPA en termes de performance et d'expérience utilisateur. Il présente également brièvement les frameworks modernes comme Astro, Qwik, qui intègrent ou supportent les Server Components pour optimiser encore davantage ces bénéfices.
A Look at Tomorrow: The Future of React
🎤 Christophe Porteneuve - @porteneuve
Christophe Porteneuve conclut la journée avec un rapide talk sur les perspectives et les tendances émergentes dans l'écosystème de React :
- la montée en puissance des Server Components ;
- le développement des stack typées de bout en bout (du back jusqu'au front) ;
- le développement du Concurrent mode de React ;
- la mémoization auto grâce au nouveau React Compiler ;
- une gestion du JSX beaucoup plus performante.
Retrouvez ses slides ici !
On y retourne ?
Oui ! Nous avons pris beaucoup de plaisir à participer à cette première édition de la React Connection, un grand bravo pour l'organisation et la qualité des talks.
PS : la vidéo d'intro était vraiment cool, bravo à l'équipe de production ! (ainsi que la playlist de l'event).