26 novembre 2019
Les nouveautés de React Native
4 minutes de lecture

En l'espace de quelques mois, le développement de React Native s'est vu grandement amélioré, d'une part grâce au Lean Core séparant ainsi différentes API de React Native dans des paquets distincts afin d'en simplifier la maintenance. Les nombreux retours des développeurs React Native ont également permis d'améliorer des points concernant la DX (Developer Experience) tels que le hot reload, debug, link de modules natifs, upgrade, etc.
Du côté de la navigation, bien que react-navigation soit à l'heure actuelle la librarie la plus utilisée, beaucoup lui reprochent de ne pas être assez performante, et de ne pas bien reproduire le côté natif de la navigation.
Tous les points évoqués ci-dessus ont fait l'objet de grandes améliorations ces derniers mois et sont à l'heure actuelle disponibles à l'utilisation. Nous les avons testé pour vous.
React Native
Fast refresh
Le fast refresh est la nouvelle version du hot reload. Ce dernier est un live reload amélioré, permettant ainsi d'obtenir une nouvelle version du code sans avoir besoin de recharger l'application. Néanmoins, bien que très utile pour des application très simples, le hot reload montrait des limitations dans des applications impliquant de la navigation et des listes. Les composants héritant de PureComponent n'étaient pas actualisés. De plus cela ne fonctionnait pas sur les composants fonctionnels, ce qui est d'autant plus dérangeant car les hooks deviennent de plus en plus utilisés.
Le fast refresh pâlie à ces différents problèmes. On a maintenant un équivalent du hot reload qui supporte les composants fonctionnels, et permet aussi de ne pas avoir besoin de rafraîchir entièrement l'application après une erreur comme une erreur de syntaxe. De manière générale, l'application n'est rechargée entièrement que lorsque c'est nécessaire.
Auto linking
Le linking, qui était une étape qui pouvait être fastidieuse et source de bug, a maintenant été remplacé par la fonctionnalité d'auto link, simplifiant grandement l'installation de modules natifs. Côté Android, après l'installation d'un paquet, aucune manipulation supplémentaire n'est requise (sauf dans le cas de certains modules où des modifications supplémentaires peuvent être nécessaires, par exemple react-native-gesture). Côté iOS, une étape supplémentaire est requise après l'installation du paquet: cd ios && pod install. Néanmoins, cette étape n'est pas nécessaire si l'on installe le paquet en passant par le CLI de React Native. Ainsi, la commande react-native install <nom-du-paquet> suffit pour installer un module natif.
React Navigation
Depuis la version 3, cette librairie cherche de plus en plus à obtenir des performances très proches de celles qu'on pourrait avoir sur une application native. Cela a commencé avec l'utilisation de react-native-gesture et react-native-reanimated. La version 4 quant à elle a introduit l'utilisation de react-native-screens, encapsulant les différents écrans de la navigation au sein de vraies vues natives (UINavigationController pour iOS, Fragment pour Android). La version 5, actuellement en alpha, apportera des changements majeurs qui rendront potentiellement obsolètes l'utilisation de librairies comme react-native-navigation.
Hooks
Cette version introduit plusieurs hooks:
- useNavigation: renvoie un objet permettant de naviguer à travers nos différentes routes (ne contient pas les paramètres d'une route)
- useRoute: renvoie un objet contenant le nom de la route ainsi que les paramètres
- useFocusEffect: prend en paramètre une fonction qui est exécutée lorsque l'on focus et blur une route
- useIsFocused: renvoie un booléen indiquant si la route dans laquelle notre composant réside est celle affichée à l'écran
- useScrollToTop: prend en paramètre une ref. On peut utiliser ce hook dans le cas d'une navigation avec des onglets: au clic sur un onglet, on s'attend à ce que notre liste remonte tout en haut.
Nouveau routeur
On a aussi la présence d'un nouveau routeur, offrant une navigation totalement native, notamment grâce à react-native-screens: createNativeStackNavigator. On y retrouve notamment pour iOS la possibilité d'ajouter un largeTitle. Les transitions sont quant à elles totalement natives, et ne peuvent donc pas être customisées.
Nouvelle approche déclarative
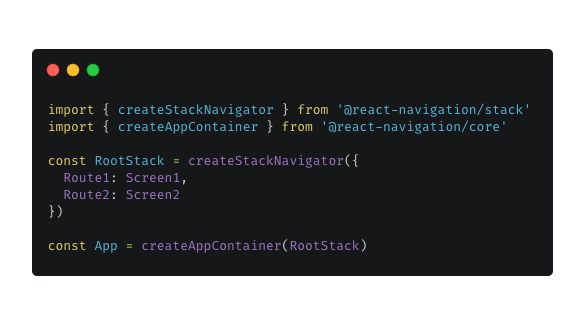
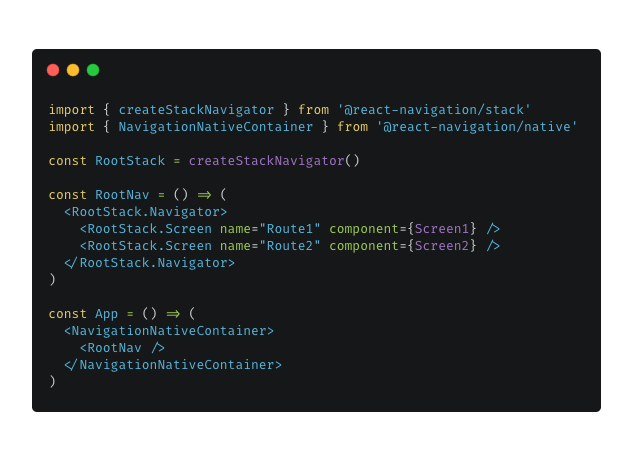
Enfin la version 5 introduit une manière déclarative pour construire ses routes. Voici une comparaison entre l'ancienne et la nouvelle manière de faire.


La nouvelle manière permet maintenant de faire du rendu conditionnel, utile par exemple dans le cas d'une authentification, rendant ainsi le SwitchNavigator obsolète, entraînant donc sa suppression dans cette version 5.
Conclusion
Les différents changements apportés à React Native et React Navigation rendent à la fois le développement d'application bien plus plaisant mais apportent aussi un gain de performance non négligeable. C'est très agréable de voir que l'équipe de Facebook est autant à l'écoute de la communauté, et nous sommes impatients de voir les prochaines évolutions à venir, sachant notamment que Fabric a été annoncé pour une sortie en 2020.