27 octobre 2023
Découverte du e-commerce headless avec Medusa.js
6 minutes de lecture

Introduction
Medusa.js est une source d'innovation majeure pour les développeurs web et les boutiques de commerce électronique. Cette nouvelle plate-forme e-commerce open-source en JavaScript apporte enfin une solution clé en main et accessible au plus grand nombre. Elle permet aux développeurs de personnaliser leurs e-boutiques et d’enrichir leurs fonctionnalités sans augmenter la complexité. Décortiquons ensemble ce nouvel outil, son fonctionnement, ses caractéristiques principales ainsi que son impact sur le monde du e-commerce.
Pourquoi Medusa ?
La société a été fondée en 2021 par Sebastian Rindom et Oliver Juhl à Copenhague.
Les deux développeurs proposaient cette solution interne à leurs clients et ont décidé de l'ouvrir au plus grand nombre pour permettre à d'autres développeurs d'utiliser cette architecture.
En 2022, la société réussit une levée de fonds à 8 millions € et est rejoint par plusieurs investisseurs comme Anthony Casalena (Squarespace CEO & créateur), Nicolas Dessaigne (créateur d'Algolia), et Scott Williamson (Ex-CPO Gitlab).
Depuis 2 ans le projet a eu beaucoup d'évolutions et est utilisé par de nombreuses personnes pour la mise en place d'un site e-commerce modulaire.
➡️ Voir leur article d'introduction en 2021
Comment fonctionne Medusa.js ?
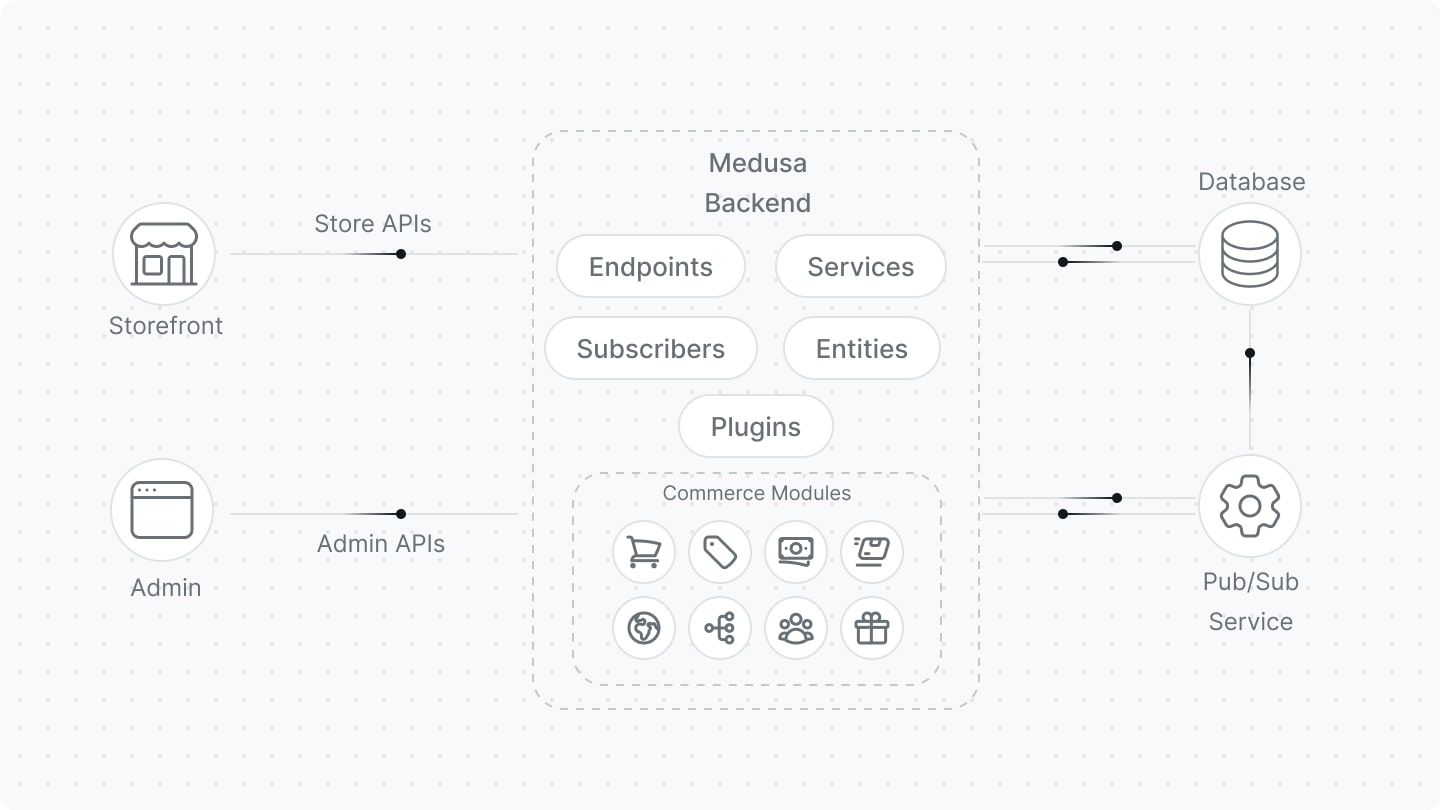
Un projet Medusa est composé de 3 briques applicatives
- Une API
- Un backoffice (aussi appelée admin)
- Un front (aussi appelée storefront)

Le front est la partie qui possède le moins de modules car il est très spécifique à chaque projet. Ce qui est cohérent avec l'architecture headless, on peut ainsi construire ce qui est visible pour les clients finaux comme on le souhaite.
Medusa propose toutefois 2 briques très intéressantes pour le front :
- un starter Next.js très complet https://docs.medusajs.com/starters/nextjs-medusa-starter
- un module @medusajs/product permettant d'accéder facilement aux données Medusa, à noter qu'il est tout à fait possible d'utiliser de simples requêtes d'API.
Les caractéristiques principales
Les différents modules couvrent de nombreuses fonctionnalités d'un site e-commerce :
- Produits
- Commandes
- Clients
- Promotions et cartes cadeaux
- Canaux de vente
- Gestion des régions
- Prix et devises
- Taxes
- Modes de livraisons
- Retours
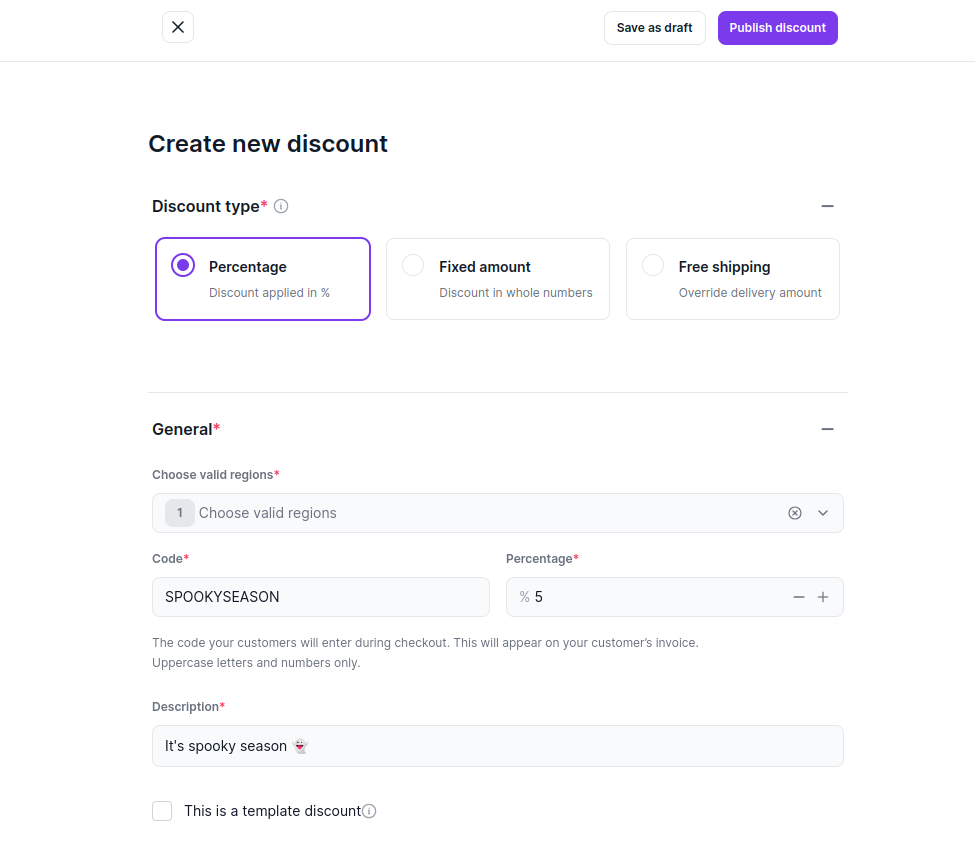
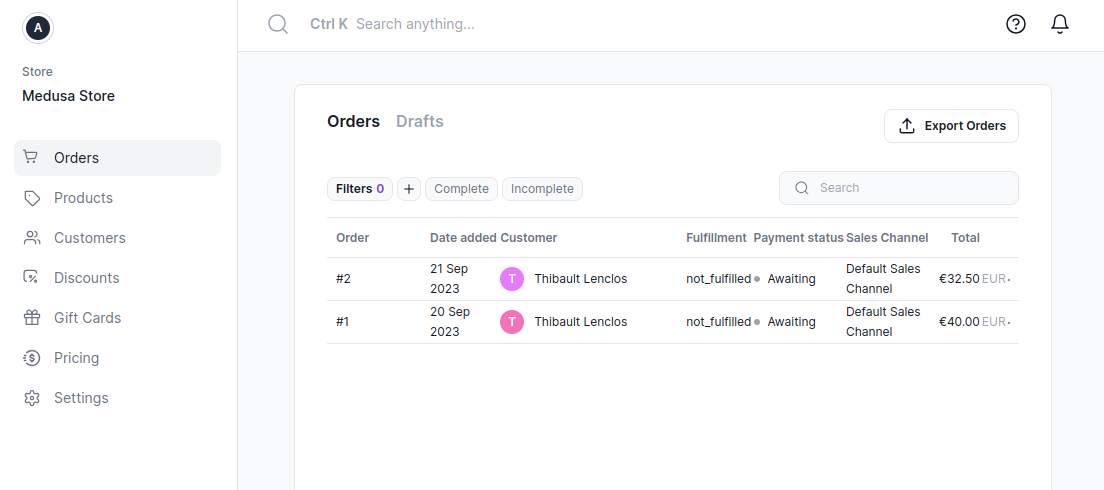
L'ensemble se retrouve dans l'administration avec une UI raffinée qui permet d'effectuer toutes les actions d'éditions attendues.
J'ai été particulièrement bluffé par la mise en place des promotions qui proposent des formulaires à la fois complets pour gérer l'ensemble des conditions, mais en restant ergonomiques et clairs.

Sous le capot
API
L'API est un serveur Node.js utilisant extensivement la librairie awilix qui permet de gérer l'injection de dépendances. C'est la brique centrale qui permet la modularité du backendbase de Medusa. On retrouve toutes les notions applicatives sous forme de service.
Côté base de données, c'est PostreSQL qui est présent et couplé à l'ORM TypeORM que nous avons eu plusieurs fois l'occasion d'utiliser dans le contexte de Nest.js pour nos projets.
Un système Pub/Sub avec Redis ou en mémoire, permet via des évènements de découpler l'ensemble des services et apporter une plus grande modularité. Par exemple lors d'une commande, un évènement order.placed est envoyé et un service de notification peut le lire pour effectuer un traitement, comme envoyer un email au client.
Admin
L'admin est une application React "Single-page" basée sur React Router. C'est un choix assez classique permettant de facilement contribuer au package. Nous avons aussi souvent construit des applicatifs similaires lorsque l'accès à l'application est complètement protégé.
Front
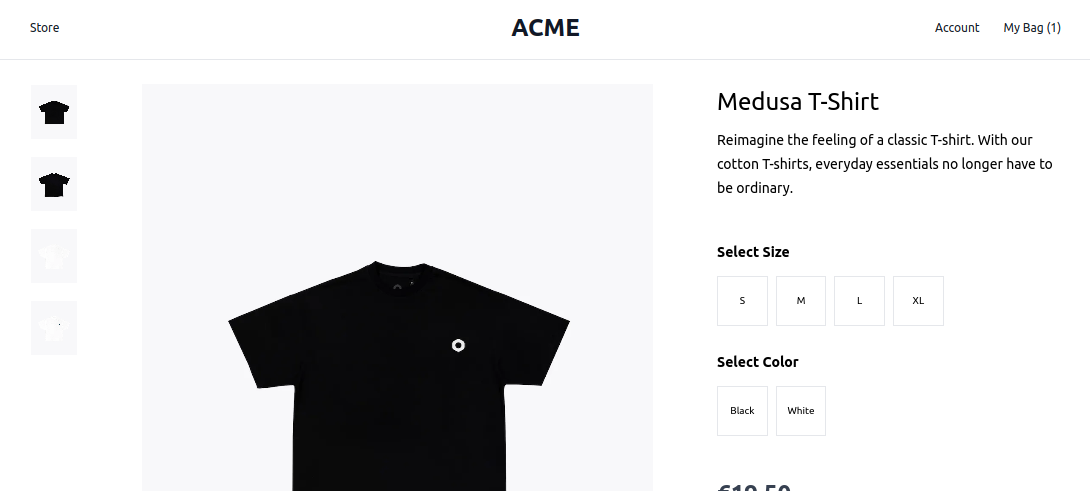
Pour la partie front e-commerce, on s'éloigne un peu des modules Medusa et on arrive sur un projet Next.js !
Bien qu'il soit présenté comme un template, l'équipe est allée très loin dans son implémentation. On peut ainsi retrouver :
- des pages produits détaillées avec variante et stock
- de la recherche (avec Algolia)
- des pages collections de produits
- la gestion du panier
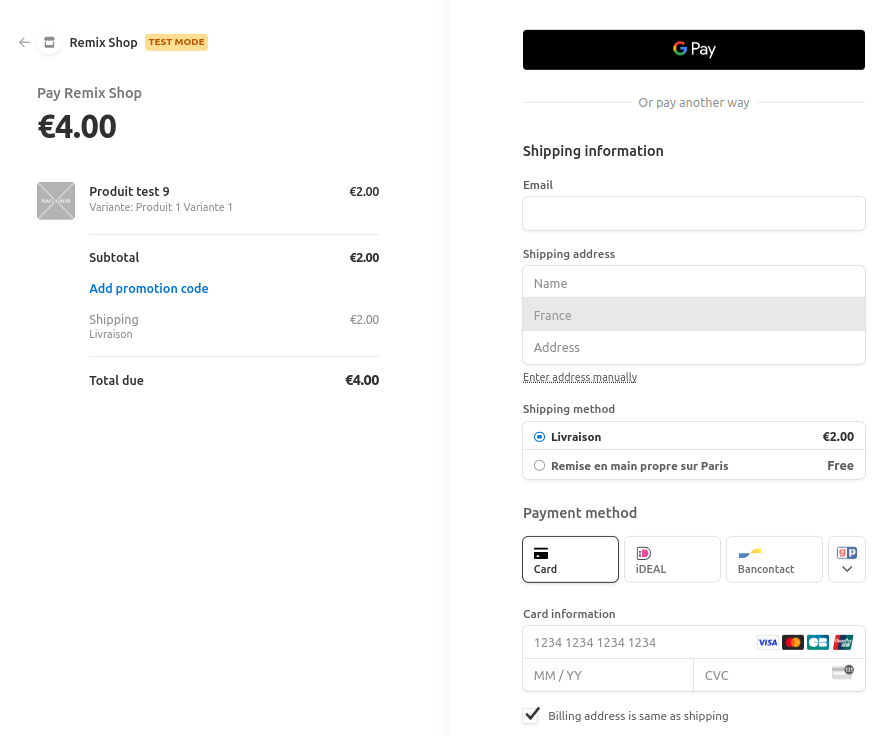
- un checkout complet avec modes de livraisons, paiement Paypal ou Stripe
- et même le compte client avec informations classiques et historique des commandes
L'ensemble utilise des technologies que nous connaissons bien et dont nous avons beaucoup parlé sur notre blog : Next.js, Tailwind CSS et TypeScript.
Enfin autre point bonus pour ce template, il est entièrement basé sur la nouvelle architecture de Next.js 13, App Router, qui permet d'utiliser les toutes dernières innovations de React comme les serveurs components ou actions.
C'est un très bon point de départ pour un site e-commerce, qui montre l'ensemble des fonctionnalités de Medusa pour le client final.
Mise en place
Le déploiement est totalement documenté et assez simple. Il est nécessaire d'avoir un hébergement Node.js, sur un serveur classique (par rapport à serverless) pour héberger le backend.
L'API est hébergée sur Digital Ocean que nous connaissons bien, c'est un environnement qui est aussi détaillé sur la documentation
Pour l'admin et le storefront, les deux sont hébergés sur Vercel
Après un peu de lecture de documentation et 2h de configuration de l'ensemble, le projet était en ligne :
➡️ Admin : https://medusa-admin.premieroctet.com

➡️ Storefront : https://medusa.premieroctet.com

Pour avoir travaillé pendant plusieurs années sur des solutions e-commerce spécifiques et personnalisées, j'ai été assez bluffé par la facilité de mise en place du projet et la qualité des implémentations.
Il est possible d'étendre encore plus les possibilités en utilisant les plugins, par exemple l'intégration de Stripe se fait via la simple configuration du module medusa-payment-stripe.
Impact et utilisation de Medusa.js
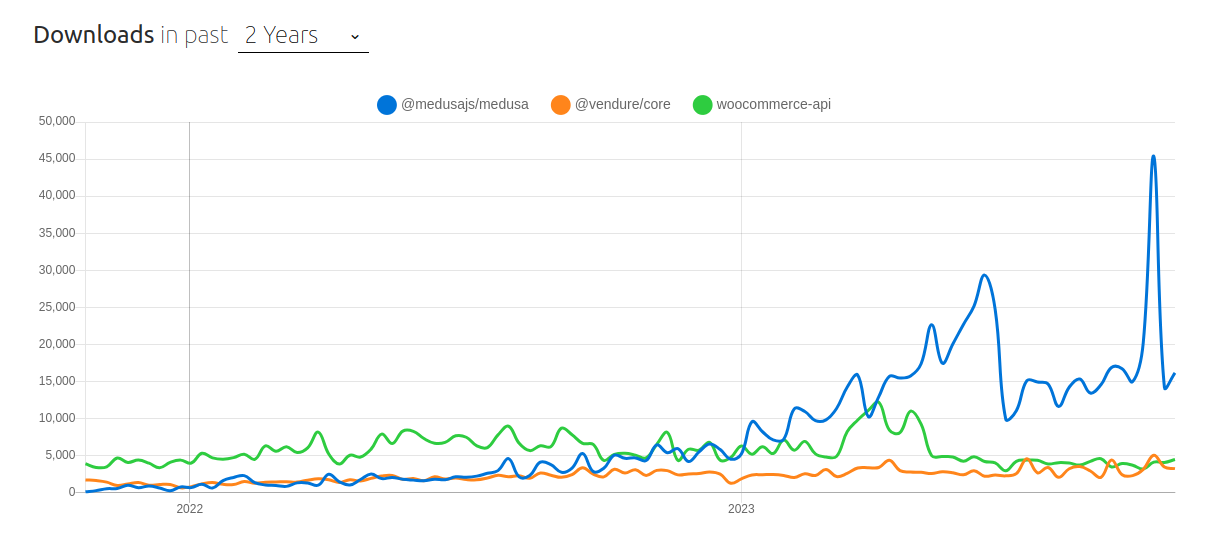
Statistiques d'utilisation
Le projet est relativement jeune mais les statistiques NPM permettent de se faire rapidement une idée de l'utilisation.
On constate une forte croissance d'installation sur 2023.

Témoignages
Plusieurs entreprises utilisent déjà Medusa en production, on peut retrouver plusieurs exemples concrets sur le blog de la solution :
Foraged : une marketplace customisable pour lier restaurants et producteurs locaux.
Makro pro : migration d'une solution propriétaire monolithe à Medusa.
Visionary : un e-commerce B2B avec de nombreuses fonctionnalités spécifiques.
La solution est assez jeune mais on peut voir, avec ces 3 cas mis en avant, qu'elle permet de répondre à des problématiques différentes et offre une grande flexibilité.
Comparatif avec d'autres outils similaires
Les deux concurrents principaux en opensource sont Saleor et Vendure.
Vendure semble être moins avancé en terme de fonctionnalité et l'UI est assez inférieure. Saleor est plus avancé et propose une UI plus complète, mais il est écrit en Python et Django, ce qui peut être un frein pour certains développeurs.
Il est intéressant de voir que ces 2 solutions mettent en avant une API en GraphQL, alors que Medusa utilise une API REST.
En solutions propriétaires on peut retrouver commercetools et Shopify. Bien que ces solutions couvrent la majeure partie des fonctionnalités d'un e-ecommerce, elles sont cependant payantes et moins flexibles.
Il est aussi envisageable pour des petits projets d'utiliser simplement des solutions de paiement comme Stripe qui mettent en place le paiement et même une expérience de checkout complète. Pour plus d'informations sur cette solution minimaliste, n'hésitez pas à lire notre article sur le sujet.

Conclusion
Les nouvelles architectures headless permettent globalement de créer des sites e-commerce plus performants et plus flexibles. Medusa.js semble très prometteur et coche de nombreuses cases ! Le projet est encore jeune, cependant il est déjà utilisé en production par plusieurs acteurs. De plus on peut facilement y contribuer grâce à son architecture découplée en petit package et sa documentation complète. Nous avons hâte de l'utiliser plus en détail pour un futur projet !
👋

