10 novembre 2023
Comment réaliser un audit technique
8 minutes de lecture

L'audit technique d'une application web est un processus essentiel pour assurer la sécurité, la performance et la fiabilité de cette dernière.
Cet article vise à expliquer les étapes clés pour réaliser un audit d'application web ou mobile de manière efficace et complète :
- Étape 1 : analyse du contexte ;
- Étape 2 : récupération des données nécessaires à l'audit ;
- Étape 3 : analyse accompagnée de divers outils ;
- Étape 4 : rédaction d'un compte rendu.
Étape 1 — Contexte
Si vous avez déjà été amené à realiser un audit vous savez que la première question à se poser est "Pourquoi?". Identifier les causes initiales nous permet de savoir par quoi démarrer l'analyse (performance, qualité, organisation...), et ainsi être assuré de faire mouche sur le rendu final.
Ce rendu peut aussi être multiple et guidé. Par exemple le client peut s'attendre à un rapport formel énonçant toute l'analyse ou plutôt une pull request avec le maximum de fix possible déjà réalisés.
Étape 2 — Informations
La deuxième étape va être de récupérer le maximum d'informations utiles à analyser. En voici une liste non exhaustive :
- Code source, idéalement versionné pour ajouter du contexte dans l'analyse du code
- Documentation technique, spécifications, tous les documents qui ont servi à développer l'application
- Historique du projet, temps forts, période de crise, etc
- Culture globale de l'entreprise, du projet, des utilisateurs. Connaître les priorités de chacun ainsi que la cible peut aider à guider la recherche.
- Équipe, compétences métiers de chaque intervenants
- Criticité fonctionnelle, quels composants sont absolument indispensables par rapport aux autres ?
- Identifier les différentes technologies et leurs impacts sur le projet
Étape 3 — Analyse
Points d'attentions
Après avoir récupéré les informations, il est temps de faire le tri et de se concentrer sur des vérifications plus haut niveau.
Sécurité
Un point majeur est celui de la sécurité. Il peut être plus ou moins prioritaire selon le contexte du projet. Quoi qu'il en soit voici quelques bonnes pratiques à vérifier :
- vérifier les failles les plus courantes, l'OWASP top 10 est un bon point de départ
- identifier les vulnérabilités les plus graves et proposer des correctifs
- s'assurer que l'équipe est sensibilisée à ces problématiques et au suivi
Des outils intégrés sur le serveur de versionning peuvent aider à tracker ces failles, exemple sur Github avec Dependabot ou encore les alertes sur les fuites de clés secrètes.
Qualité
Votre arrivée sur le projet est l'occasion de faire un état des lieux de la documentation. C'est un point souvent négligé, qui peut être très utile pour les nouveaux arrivants et pour la maintenance du projet. Est-elle à jour ? Est-elle complète ?
Le projet possède-t-il des tests ? Si oui, quelle est la couverture ? Quels types de tests ? Il est possible de mettre en place divers types de tests, unitaires, fonctionnels, E2E, etc. On peut s'assurer que les tests sont bien présents et qu'ils couvrent les fonctionnalités les plus importantes du projet. Idéalement, ils sont lancés automatiquement à chaque modification du code avec de l'intégration continue.
Quel est l'état du code ? Est-il maintenable ? Lisible ? Commenté ? À défaut d'avoir le temps de lire tout le code du projet, sonarqube le peut et il vous apportera beaucoup d'informations.
Quel est l'état de la dette technique ? Les frameworks et librairies sont ils à jour ? Y a t'il des points bloquants ces mises à jours ?
Le projet est-il assez actif pour mettre en place toutes ces mesures ? Quel est l'état de gestion du projet ? Quelques indicateurs rapides de la santé d'un dépôt de code sont par exemple les tickets et pull requests inactifs depuis un certain temps.
Vous l'aurez compris, il faut se poser bon nombre de questions pour identifier les points d'améliorations et les prioriser.
Architecture et production
Après avoir épluché le code, on peut s'intéresser finalement aux problématiques plus haut niveau comme l'architecture ou l'application de production.
Comment l'application est-elle déployée ? Quels sont les outils utilisés ? Qui peut déployer ? Est ce que le processus est automatisé ? Comment sont gérés les différents environnements ?
Une très bonne recommandation à transmettre est celle des 12 facteurs : 12factor.net.
- Base de code : une base de code suivie avec un système de contrôle de version, plusieurs déploiements
- Dépendances : déclarez explicitement et isolez les dépendances
- Configuration : stockez la configuration dans l’environnement
- Services externes : traitez les services externes comme des ressources attachées
- Assemblez, publiez, exécutez : séparez strictement les étapes d’assemblage et d’exécution
- Processus : exécutez l’application comme un ou plusieurs processus sans état
- Associations de ports : exportez les services via des associations de ports
- Concurrence : grossissez à l’aide du modèle de processus
- Jetable : maximisez la robustesse avec des démarrages rapides et des arrêts gracieux
- Parité dev/prod : gardez le développement, la validation et la production aussi proches que possible
- Logs : traitez les logs comme des flux d’évènements
- Processus d’administration : lancez les processus d’administration et de maintenance comme des one-off-processes
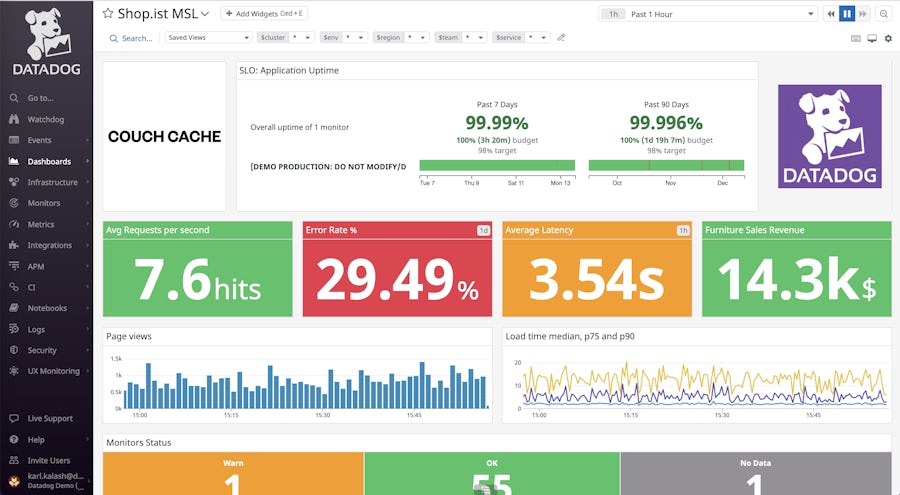
Au niveau du suivi de l'application, il est important de s'assurer que l'on peut facilement consulter des logs applicatifs en cas de problème. Aussi, vérifier que des outils d'alerting sont présents et fonctionnels pour réagir rapidement. Au minimum un outil de report d'erreur type Sentry ou Bugsnag est indispensable. Un suivi plus avancé peut être envisagé avec un outil complet comme Datadog.

Outils
De nombreux outils existent pour l'analyse du code, les vérifications de performances ou encore les tests. Certains sont génériques mais il est plus intéressant de se concentrer sur les outils spécifiques aux technologies du projet.
Pour Premier Octet nous allons donc rester proche des outils pouvant analyser le JavaScript, les applications mobiles et les sites web.
TypeScript
Première chose pour les projets TypeScript, c'est de vérifier la configuration, en effet celle-ci peut être assez laxiste et laisser passer pas mal de potentiels bugs.
Sans trop détailler, le plus important est la règle strict: true. C'est celle qui peut changer le plus de choses sur le code car elle force un typage fort sur toutes les variables et arguments.
Pour la qualité du code, on peut retrouver de nombreuses lignes directrices ici : andredesousa/typescript-best-practices.
ESLint
Sa présentation n'est plus à faire, ESLint est présent depuis de nombreuses années et dans la plupart des applications JS. Il permet notamment pour les frameworks d'ajouter des checks spécifiques à l'architecture. Par exemple @remix-run/eslint-config ou eslint-plugin-next.
Côté PHP (on ne renie pas ses origines), on peut noter l'excellent PHPStan que je retrouve sur de nombreux projets.
sonarqube
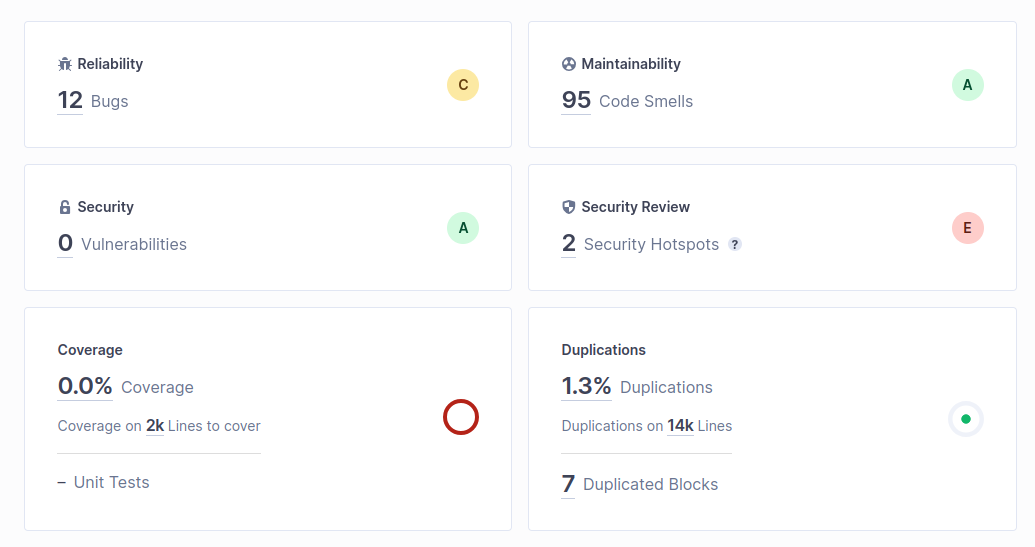
Moins utilisé dans l'écosystème JS, sonarqube reste une référence pour l'analyse et la détection de potentiels bugs dans le code. Il supporte de nombreux langages et s'intègre facilement dans une CI, soit en version cloud ou auto-hébergée avec la version open-source.
Une version docker permet aussi de lancer l'analyse localement, et il est possible d'utiliser des extensions d'IDE pour avoir un retour sur les fichiers en cours d'édition.

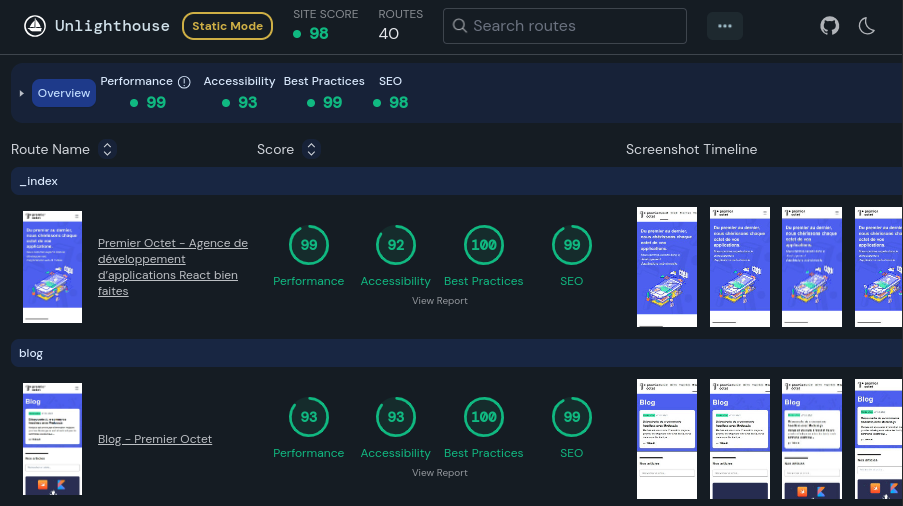
Unlighthouse
Version multi-pages du célèbre outil de performance de Google, il permet de crawler un site et d'afficher des métriques pour chaque page. Un rapport Lighthouse comprend des scores pour les performances, l'accessibilité, les bonnes pratiques et enfin le SEO. Chaque warning ou erreur est accompagnée de proposition pour corriger.
Facilement utilisable via NPM avec la commande
npx unlighthouse --site https://premieroctet.com

Flashlight
Outil similaire à Lighthouse mais pour le mobile, Flashlight a récemment été développé par BAM. Il permet de récupérer des métriques de performance sur une application mobile Android ou iOS très facilement.
C'est un outil haut niveau mais qui permet d'identifier rapidement des écrans problématiques ou une consommation anormale de l'application.
curl https://get.flashlight.dev | bash
flashlight measure
Il est aussi possible d'écrire des suites de tests E2E automatisés avec l'outil Maestro pour s'assurer de non régression.
Cypress / Playwright
Outils utilisés pour des tests E2E de site web, ils sont un peu en marge de l'audit mais peuvent être utiles pour montrer rapidement des bonnes pratiques de tests fonctionnels s'il n'y en a pas dans le projet.
Étape 4 — Rendu
Nous arrivons sur la dernière étape, la compilation de toutes nos recherches et analyses dans un rendu.
Chez Premier Octet nous attachons une attention particulière à proposer des "quick win" à nos clients, des modifications simple à mettre en place, qui ne mettent pas en danger le fonctionnel et ont un fort impact (de qualité, performance, sécurité, etc). On fait ainsi gagner un temps précieux et cela prouve que nos recommandations sont réalisables et pertinentes. Parfois c'est d'ailleurs le seul rendu attendu, mais généralement nous aimons aller plus loin et proposer un rapport complet.
Dans ce rapport on peut retrouver :
- un rappel du contexte, des objectifs et des informations récupérées
- un état des lieux de l'application des points faibles mais aussi des points forts (ce n'est généralement pas attendu mais ajoute une note positive bienvenue)
- la liste des points précisément détectés, priorisés et catégorisés (infrastructure, sécurité, qualité, tests, performances, etc). Chaque élément doit éventuellement avoir une solution ou une hypothèse
- recommandations générales identifiées
- une conclusion avec résumés des points les plus importants, et une ouverture sur les prochaines étapes
En conclusion
L'audit d'application est une étape importante et qui doit être régulière. La fréquence dépend du contexte de l'application mais il y a fort à parier qu'il sera dans tout les cas bénéfique. Il permet d'identifier les faiblesses d'un projet via différents axes et d'établir un plan d'action à court et long terme.
Nous réalisons régulièrement des audits pour nos clients, ainsi que sur nos projets internes. C'est une feuille de route idéale à suivre pour améliorer des projets et s'assurer de la qualité globale.
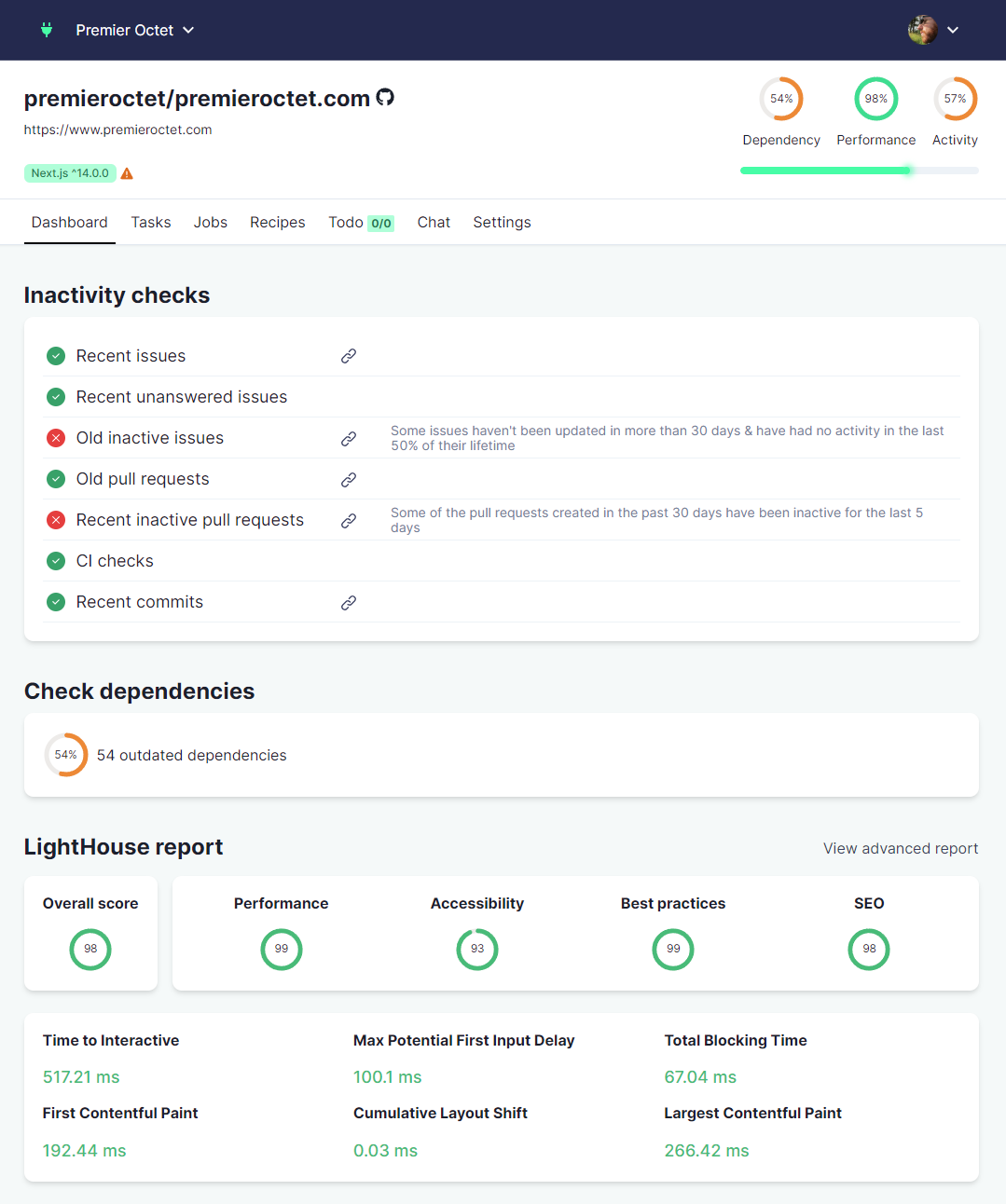
Depuis quelques mois nous avons même développé l'outil Reactivated.app pour automatiser le suivi d'activité, des dépendances ainsi que les performances de l'ensemble de nos projets.
Si vous souhaitez réaliser un audit de votre application, n'hésitez pas ! 💌