26 septembre 2024
Anatomie d'un composant React : une explication visuelle
4 minutes de lecture

Cet article a pour objectif d’expliquer de manière claire et visuelle le fonctionnement d’un composant React.
Que vous soyez débutant ou simplement curieux d’en savoir plus sur les coulisses de cette librairie, nous allons explorer ensemble les différentes étapes qui permettent à un composant de réagir aux données et gérer son état. C'est parti !
Le composant

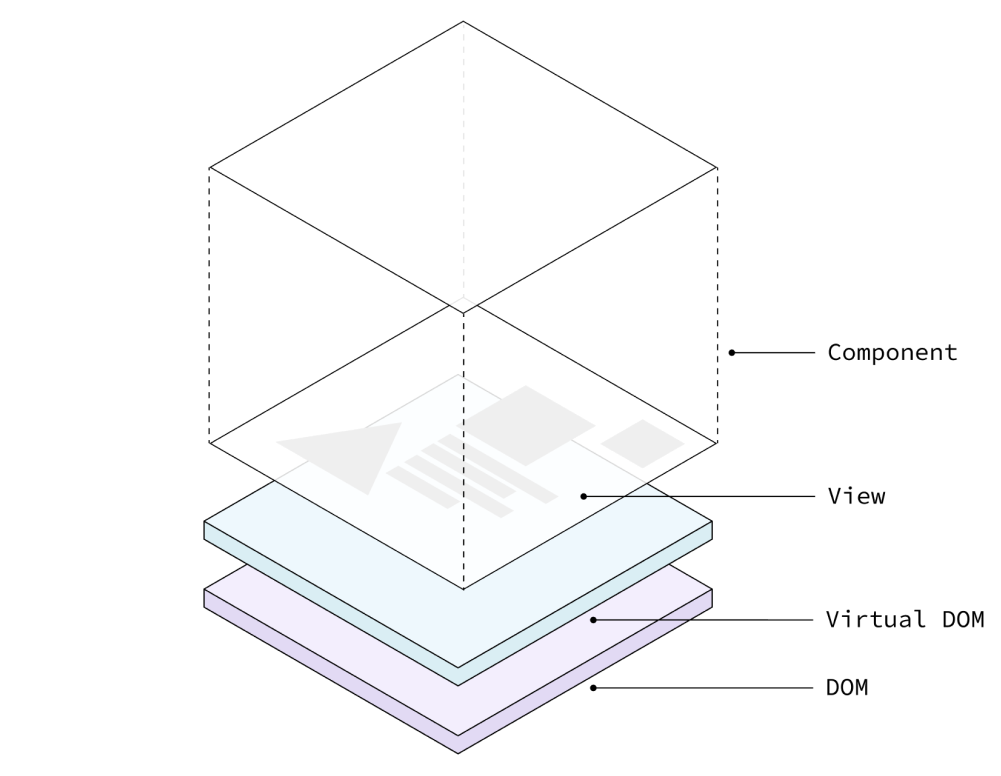
Au cœur d'un projet React, tout commence par un composant. Ce dernier peut se représenter comme une simple boîte, isolée du reste de l'application.
À ce stade, aucun état ou donnée externe n’interagit avec lui. Il se contente de rendre une vue en se basant sur le code qui lui est fourni. C’est la base, le squelette : un simple cube, prêt à recevoir des instructions.
Sous cette vue statique, il y a le DOM virtuel. Ce mécanisme interne à React permet de suivre les changements dans la structure de la page sans toucher directement au DOM réel, évitant ainsi des opérations coûteuses pour les performances.
const Component = () => {
return <div>Hello World</div>
}
Ajout des props

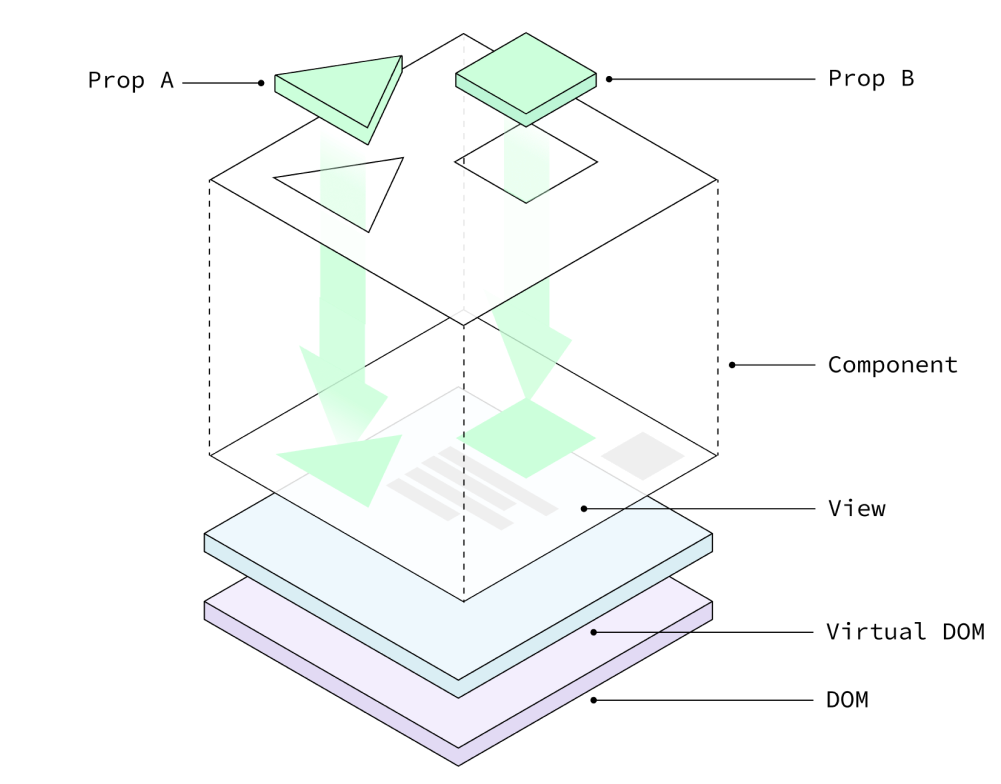
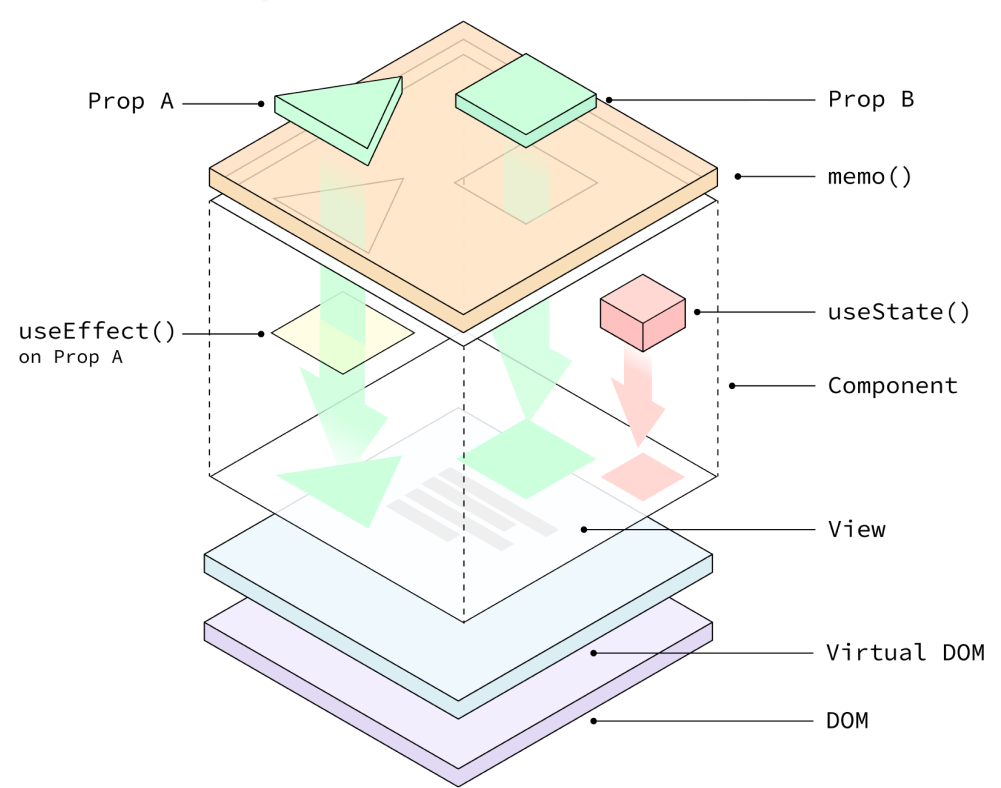
L’étape suivante dans la vie d’un composant est l’injection des props. Ces dernières sont des données que l’on passe au composant pour lui indiquer quoi afficher ou comment se comporter. Dans l’image, on voit les flèches vertes qui indiquent l’arrivée des props "Prop A" et "Prop B". Ces données peuvent provenir de n’importe où dans l’application, mais sont souvent le fruit de composants parents.
Les props sont en quelque sorte le carburant d'un composant fonctionnel, lui permettant de produire une vue dynamique. Cependant, à ce stade, le composant reste une entité sans mémoire : il se contente de recevoir des instructions de l'extérieur et affiche la vue en conséquence.
const Component = ({ propA, propB }) => {
return (
<div>
Hello {propA} and {propB}
</div>
)
}
L’état avec useState

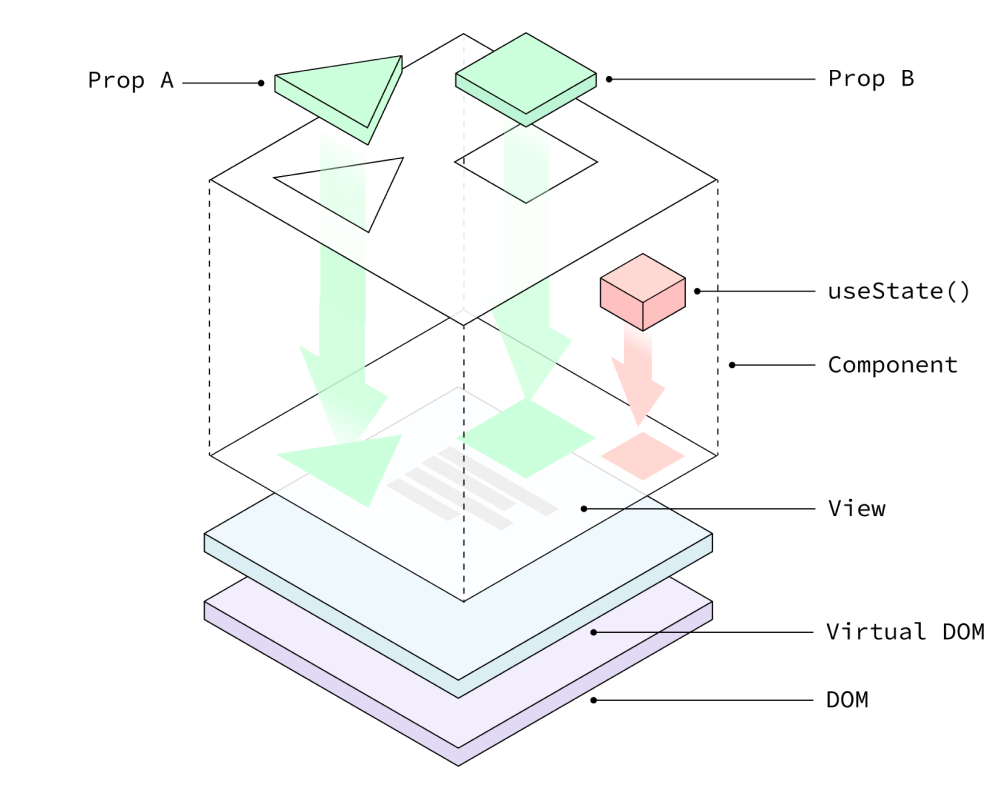
Les props seules ne suffisent pas toujours. Si un composant doit mémoriser des informations internes et réagir en conséquence, c’est là qu’intervient l'état (géré ici avec le hook useState). Dans l’image, une boîte rouge apparaît dans le composant, symbolisant cette donnée interne.
L’état est crucial : il permet au composant d’avoir une mémoire locale, d’enregistrer des valeurs qui peuvent changer au fil du temps, comme le nombre d'éléments dans un panier ou une case cochée.
Les flèches montrent que l’état influence directement la vue. Dès que l’état change, React met à jour le DOM virtuel, qui reflète les modifications sans toucher au DOM réel immédiatement, garantissant ainsi fluidité et performance.
const Component = ({ propA, propB }) => {
const [count, setCount] = useState(0)
return <div> Hello {propA}, {propB and {count}</div>
}
Synchronisation avec l’extérieur via useEffect

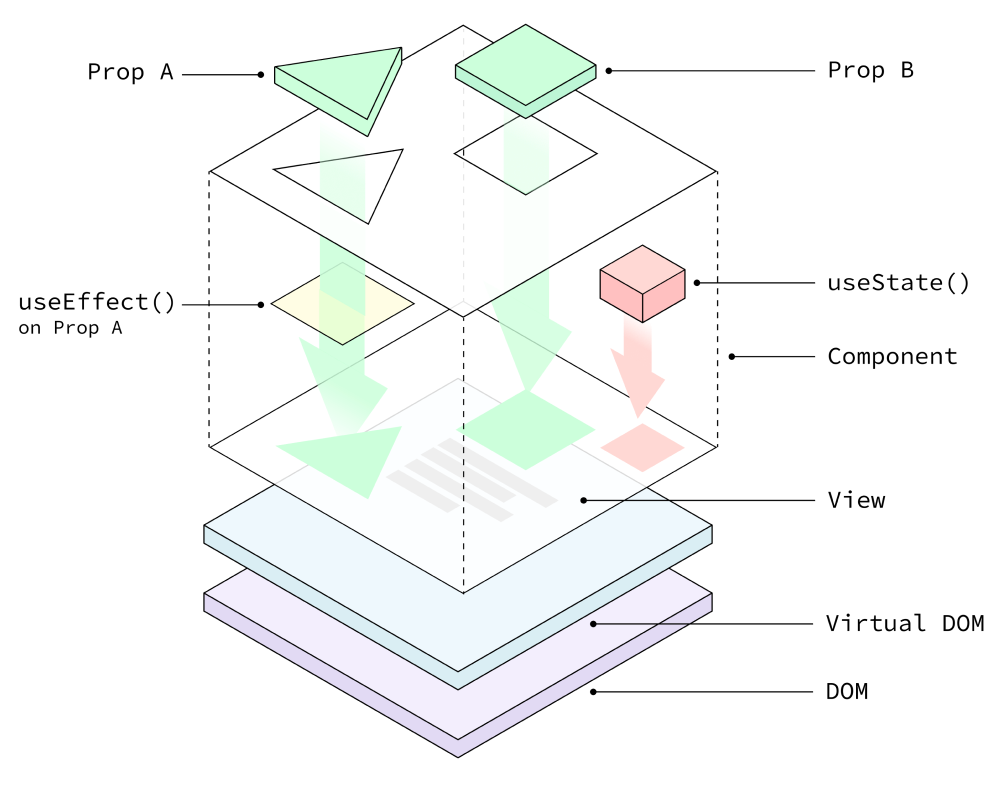
Un composant ne vit pas en vase clos. Pour qu'il interagisse avec l'extérieur (par exemple, en récupérant des données depuis une API), React propose le hook useEffect. Ce dernier permet de synchroniser le composant avec une source externe, en répondant aux changements des props ou de l’état.
Dans l’image, une flèche jaune montre la mise à jour du composant en réponse à un changement de prop. Cela signifie que dès que Prop A change, le hook useEffect déclenche une action. Ce mécanisme est fondamental pour orchestrer les comportements asynchrones ou les effets de bord.
const Component = ({ propA, propB }) => {
const [count, setCount] = useState(0)
useEffect(() => {
console.log(`${count} changed!`)
}, [count])
return (
<div>
Hello {propA}, {propB}and {count}
</div>
)
}
Optimisation avec memo

Lorsque les composants sont nombreux et interagissent entre eux, il devient crucial de minimiser les re-renders inutiles. La fonction memo de React permet de ne rendre un composant que si ses props changent. Ainsi, si les props restent identiques, React ne réévalue pas le composant, optimisant ainsi les performances.
Sur cette dernière image, on voit que memo protège le composant des re-renders superflus. Seuls les changements significatifs déclencheront une mise à jour. Cette optimisation est essentielle dans des interfaces complexes où la moindre performance compte.
const Component = memo(({ propA, propB }) => {
const [count, setCount] = useState(0)
useEffect(() => {
console.log(`${count} changed!`)
}, [count])
return (
<div>
Hello {propA}, {propB}and {count}
</div>
)
})
Conclusion
Voici donc une première introduction aux composants React et à leurs différents mécanismes !
Il est intéressant de noter que l'utilisation de memo pourrait bientôt devenir superflue. En effet, avec la prochaine version de React 19, le compilateur sera capable de réaliser ces optimisations automatiquement, rendant cette étape inutile dans de nombreux cas.
Une évolution qui promet de simplifier encore davantage le développement d'applications avec React.
👋


